如何使用jQuery Mobile制作一个主题滑块
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个主题滑块。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:我们将使用jQuery Mobile创建一个基本的滑块。滑块是一种输入类型,使用滑块插入数据。我们使用type="range "属性和<input>元素来创建一个Slider。此外,使用data-track-theme="b"和data-theme="b"属性来设置主题。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Theme Slider
using jQuery Mobile
</h4>
<form style="width: 50%;">
<label for="slider">
Theme Slider:
</label>
<input type="range" name="slider"
id="slider" data-track-theme="b"
data-theme="b" min="0" max="100"
value="50">
</form>
</center>
</body>
</html>
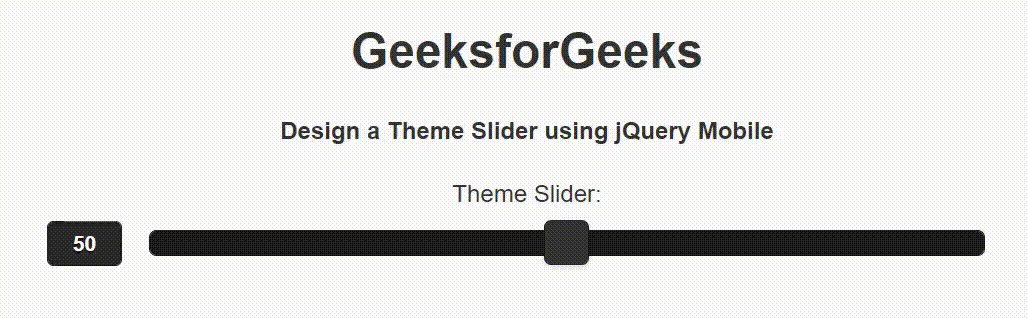
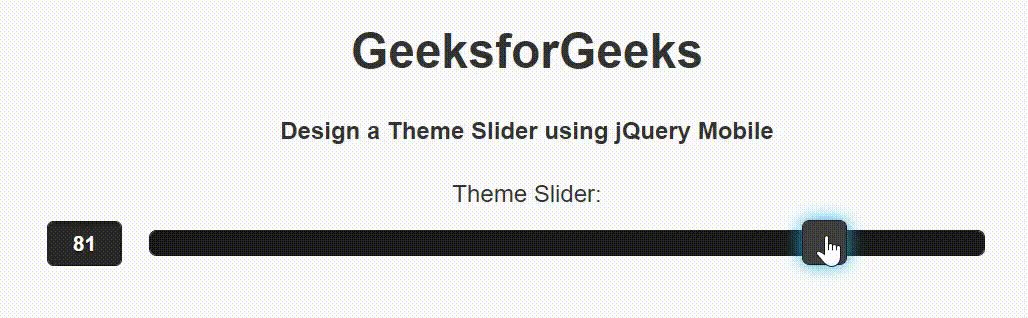
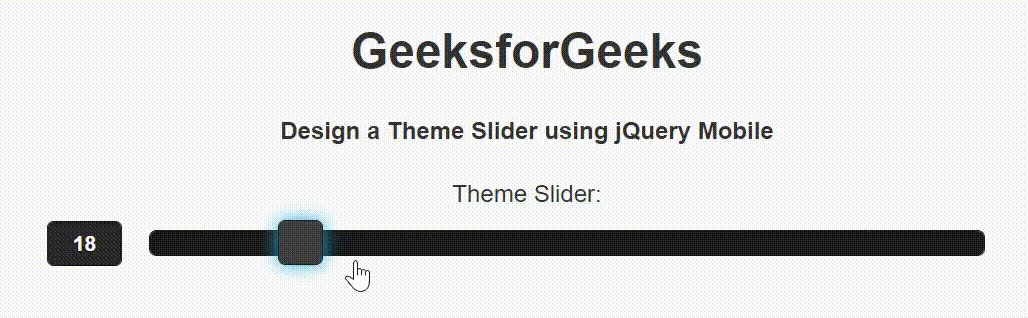
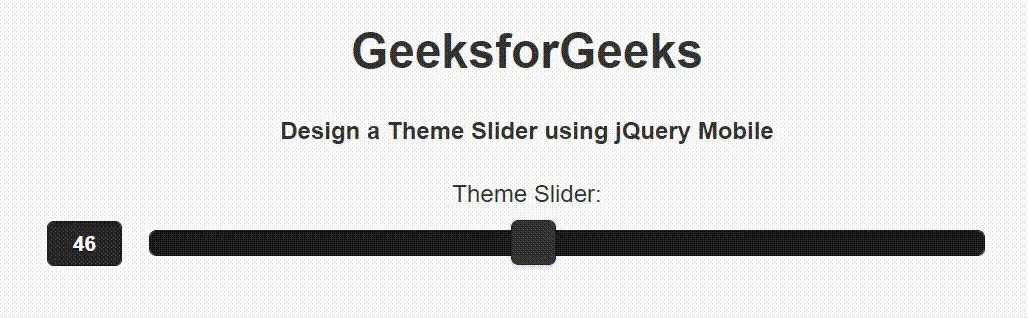
输出:

 极客教程
极客教程