如何使用jQuery Mobile制作一个迷你尺寸的垂直控制组
jQuery Mobile是一种基于网络的技术,用于制作可以在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile制作一个迷你尺寸的垂直控制组。
方法:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
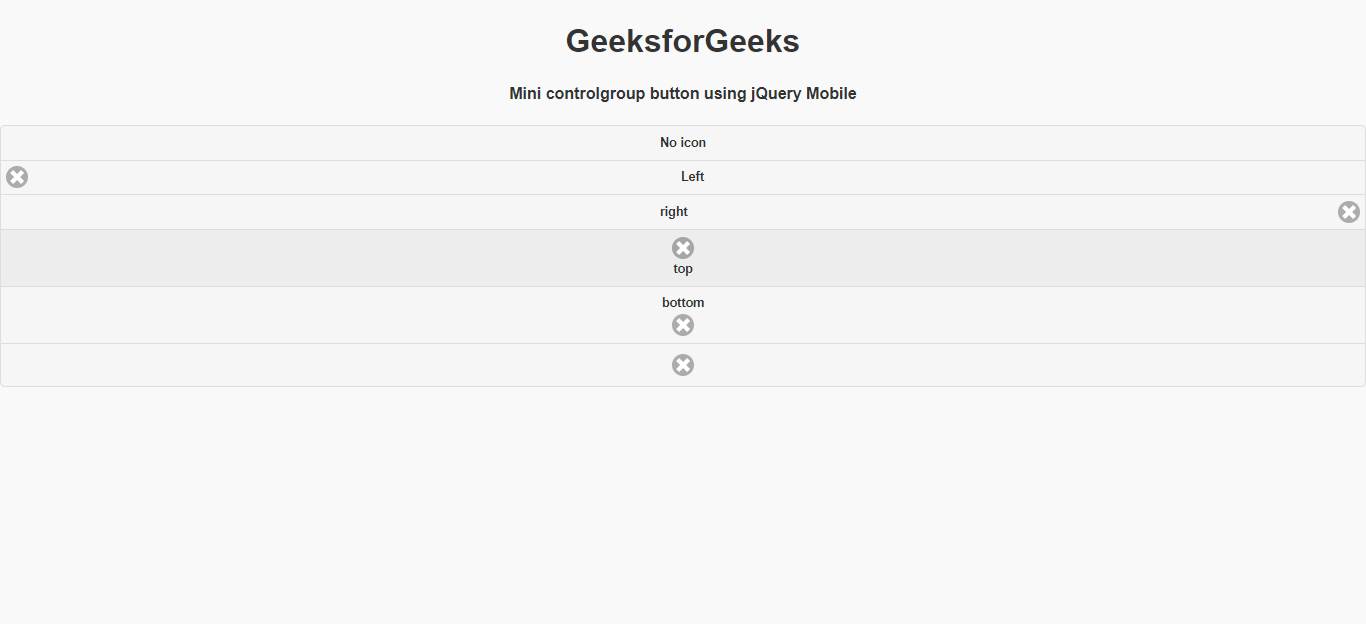
例子1:在这个例子中,我们将使用Button来分组按钮。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Mini controlgroup button
using jQuery Mobile
</h4>
</center>
<div data-role="controlgroup">
<button data-role="button"
data-mini="true">No icon
<button data-role="button" data-icon="delete"
data-mini="true" data-iconpos="left"
id="gfg">Left
<button data-role="button" data-icon="delete"
data-mini="true" data-iconpos="right"
id="gfg">right
<button data-role="button" data-icon="delete"
data-mini="true" data-iconpos="top"
id="gfg">top
<button data-role="button" data-icon="delete"
data-mini="true" data-iconpos="bottom"
id="gfg">bottom
<button data-role="button" data-icon="delete"
data-mini="true" data-iconpos="notext"
id="gfg">icon only
</div>
</body>
</html>
输出:
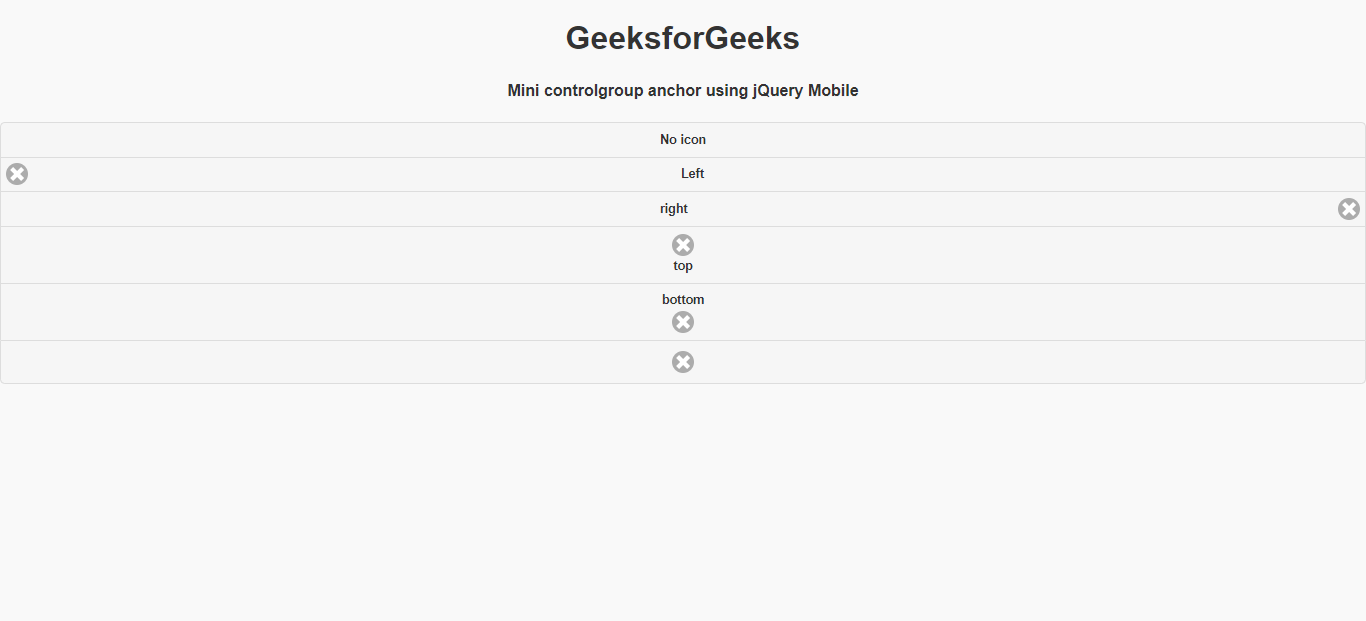
例子2:在这个例子中,我们将使用Anchor来分组按钮。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Mini controlgroup anchor
using jQuery Mobile
</h4>
</center>
<div data-role="controlgroup">
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-mini="true">
No icon
</a>
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-icon="delete"
data-mini="true" data-iconpos="left">
Left
</a>
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-icon="delete"
data-mini="true" data-iconpos="right">
right
</a>
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-icon="delete"
data-mini="true" data-iconpos="top">
top
</a>
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-icon="delete"
data-mini="true" data-iconpos="bottom">
bottom
</a>
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-icon="delete"
data-mini="true" data-iconpos="notext">
icon only
</a>
</div>
</body>
</html>
输出:
 极客教程
极客教程