如何在HTML页面中链接jQuery
jQuery是目前最流行的JavaScript库之一,它比标准的JavaScript更容易使用,因为它提供了许多内置的功能可以访问。它是用JavaScript的能力构建的,你能够使用JavaScript中的所有功能。
在这篇文章中,我们将讨论如何将jQuery链接到HTML页面。有两种方法可以让你在HTML代码中包含jQuery文件。
- 通过下载jQuery库
- 通过包括来自CDN的jQuery
下载jQuery库:在这种方法中,我们直接通过网站在我们的系统上下载库。基本上,有两个版本可以下载:-
- 生产版本 – 这是一个压缩版本,主要用于你的实时网站。
- 开发版本 – 这是一个未压缩的版本,用于开发和测试目的。
我们将使用开发版本来达到我们的目的。只要按照以下步骤在你的系统上下载jQuery就可以了。
- 打开任何浏览器并搜索jquery.com(它是下载jQuery库的官方网站)。
- 在主页上,你会发现右侧的下载链接。点击所示链接。

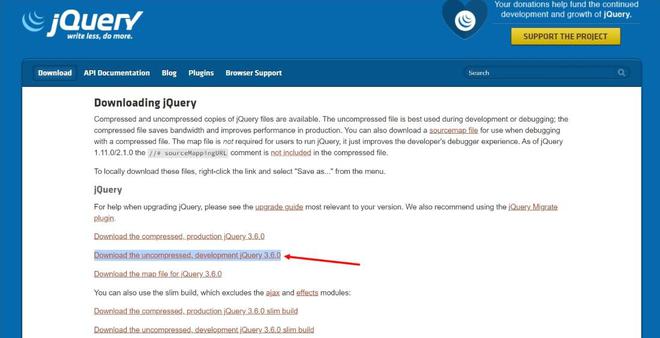
- 它将带你到下载页面,在那里你会得到一些选项来选择。你必须下载未压缩的开发jQuery,如下图所示,并确保将其保存在你的HTML文件所在的同一文件夹中。你必须右键点击链接,从菜单中选择 “另存为…”。

现在让我们把它链接到我们的HTML代码。只要在HTML文件的<head>部分下添加以下代码。
<script src = "jquery-3.6.0.js" ></script>
注意:默认情况下,JavaScript文件是以上面给出的名称保存的(这里的版本是3.6.0)。这些文件可能会有更新的版本,所以请参考这个名字的文件。
让我们看一个例子来了解它是如何完成的。下面是相同的HTML代码。
<!DOCTYPE html>
<html>
<head>
<!-- Linking of jQuery File
that we have downloaded -->
<script src="jquery-3.6.0.js"></script>
<script>
(document).ready(function () {
("button").click(function () {
$("h2").html("Complete Portal for Geeks</b>");
});
});
</script>
</head>
<body>
<center>
<h2>GeeksforGeeks</h2>
<button>Click here
</center>
</body>
</html>
输出:

2.从CDN包含jQuery:如果你不想使用上述方法,这里有一个替代的解决方案。在这个方法中,你必须通过CDN(内容交付网络)包括jQuery,如谷歌CDN。这很简单,只要在HTML文件的<head>部分下添加以下代码。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
现在我们来看看它的一个例子。下面是HTML代码。
<!DOCTYPE html>
<html>
<head>
<!--Linking of jQuery file using CDN-->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("h2").html("Complete Portal for Geeks</b>");
});
});
</script>
</head>
<body>
<center>
<h2>GeeksforGeeks</h2>
<button>Click here
</center>
</body>
</html>
输出:

 极客教程
极客教程