如何在jQuery中限制textarea的字符输入,包括计数
在这篇文章中,我们将在jQuery中设置在textarea中输入的限制字符,包括计数。为了设置输入文本区的限制字符,我们使用length属性。
方法:
我们创建一个具有给定最大长度的输入文本区,然后使用jQuery代码来限制字符。首先,我们设置最大限制,然后使用keyup()方法,当我们点击按钮时,将textarea的字符限制减少1,并在屏幕上显示计数。
语法:
var max_length = 25;
('textarea').keyup(function () {
var len = max_length -(this).val().length;
$('.GFG').text(len);
});
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to limit character input
in the textarea including
count in jQuery?
</title>
<!-- Import jQuery cdn library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var max_length = 25;
('textarea').keyup(function () {
var len = max_length - (this).val().length;
('.GFG').text(len);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to limit character input
in the textarea <br>including
count in jQuery?
</h3>
<form>
<p>Maximum input characters: 25</p>
<textarea maxlength="25"></textarea>
<p>
<span class="GFG">25</span>
Characters Remaining
</p>
</form>
</body>
</html>
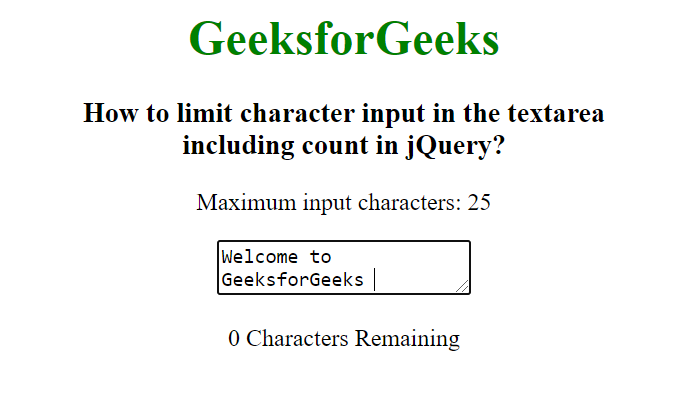
输出:
 极客教程
极客教程