如何用jQuery在所有段落后插入一个jQuery对象
任务是用jQuery在所有段落后插入一个jQuery对象。
步骤:
- 使用
<span>标签创建DOM元素或jQuery对象。 - 创建一个段落,使用
标签。
* 使用按钮标签创建一个按钮,点击该按钮后,对象将被插入到段落后面。
* 写一个脚本,调用一个jQuery.after()函数,用来在所有段落后插入一个jQuery对象。
例子:下面是使用上述步骤的工作代码。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<span>
Dom element / jQuery object
</span>
<p>
This is paragraph
</p>
<button id="GFG_button1" style="display: block;
margin-top: 15px;">
Click here to insert object after paragraph
</button>
<script>
('#GFG_button1').click(function () {
("p").after($("span"));
});
</script>
</body>
</html>
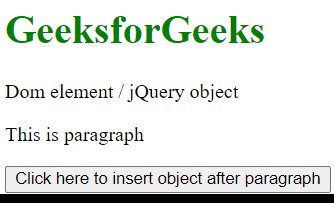
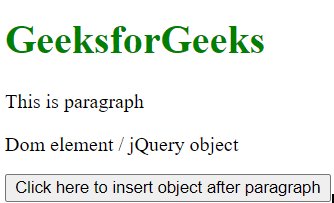
输出:

 极客教程
极客教程