如何在jQuery中根据值隐藏复选框
复选框是用来根据用户希望在界面上看到的内容进行设置的。用户也可以根据他的愿望设置多个选择。
语法:
$('input[name=foo]').attr('checked', false);
在上述语法中,它返回被分配给用户选择的表框的复选框的复选或未复选的值。如果用户想在表框中看到特定的内容,那么用户可以选择与他想要的列文本框相关的复选框。
例子:下面的例子说明了这个方法。它使用一个函数click()返回分配给表格框或列的复选框的值。每当复选框被选中或取消时,它将各自的返回值分配到表框中。
<!DOCTYPE html>
<html>
<head>
<center>
<h2>
How to Show/Hide checkbox based
on value using jQuery
</h2>
<hr />
<input type="checkbox" name="Course">Geeks_course
<input type="checkbox" name="student"> Geeks_Student
<input type="checkbox" name="Tutorial">Geeks_Tutorial
<hr />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
("input:checkbox").attr("checked",
false).click(function () {
var shcolumn = "." +(this).attr("name");
$(shcolumn).toggle();
});
</script>
</head>
<body>
<table border="1">
<tr>
<th class="Course">Course_name</th>
<th class="student">project</th>
<th class="Tutorial">Geeks_Course</th>
</tr>
<tbody>
<tr>
<td class="Course">C++</td>
<td class="student">face_recognition</td>
<td class="Tutorial">Web-development</td>
</tr>
<tr>
<td class="Course">Java</td>
<td class="student">Handwritten_Recognition</td>
<td class="Tutorial">Placement-Series</td>
</tr>
<tr>
<td class="Course">C programming</td>
<td class="student">To-Do list</td>
<td class="Tutorial">Java course</td>
</tr>
<tr>
<td class="Course">Python</td>
<td class="student">Chat-Bot</td>
<td class="Tutorial">Java-Api's</td>
</tr>
<tr>
<td class="Course">JavaScript</td>
<td class="student">Weather-prediction</td>
<td class="Tutorial">Fork-Java</td>
</tr>
</tbody>
</table>
</body>
</center>
</head>
</html>
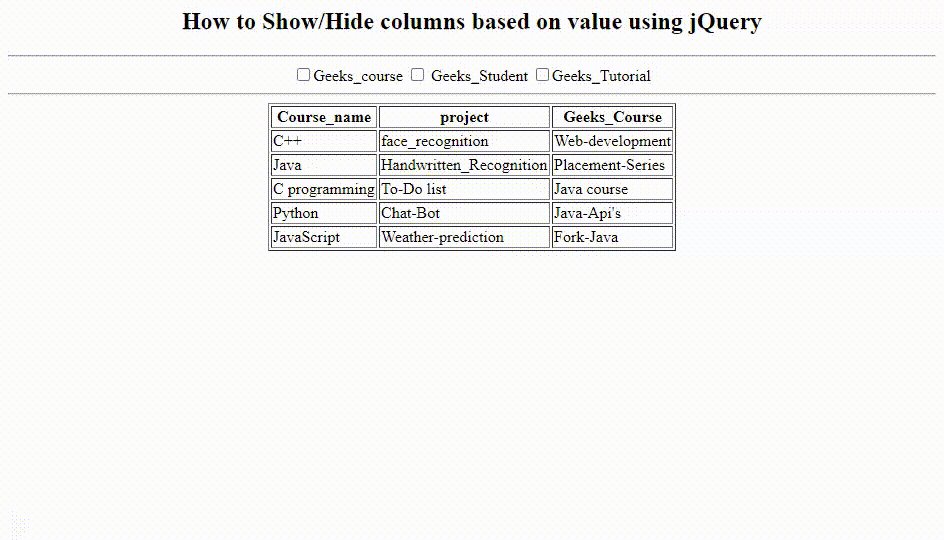
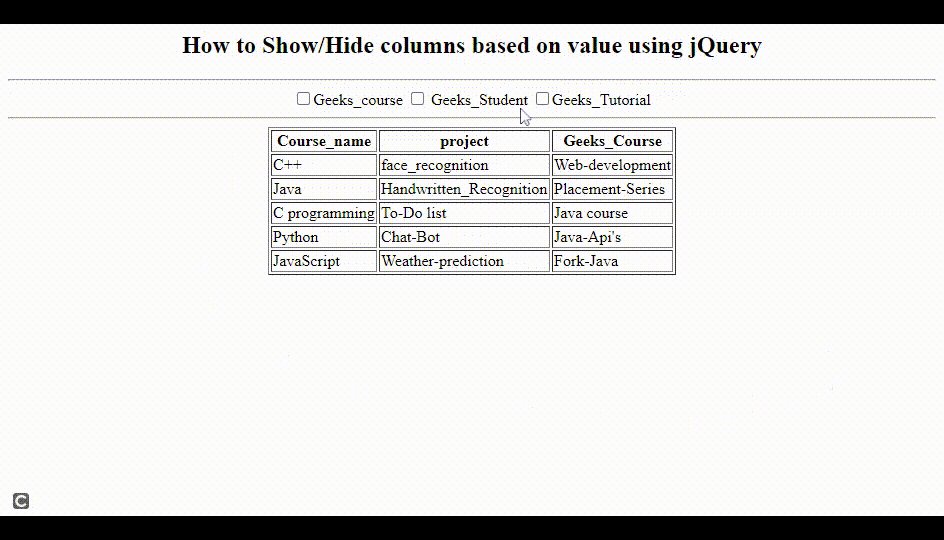
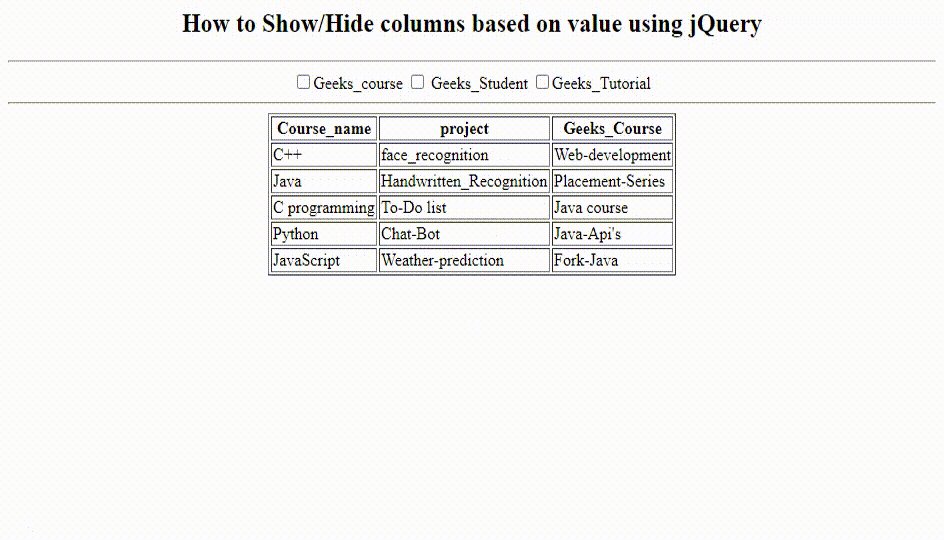
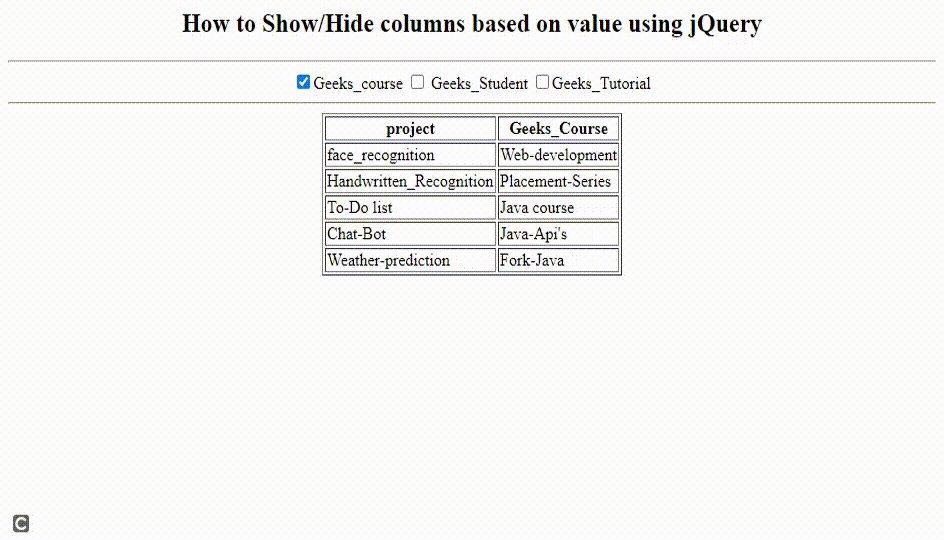
输出:

 极客教程
极客教程