如何使用jQuery获取输入文本框中的值
jQuery val()方法是用来获取一个元素的值。这个函数是用来设置或返回值的。返回值给出第一个元素的价值属性。在设置值的情况下,它设置所有元素的属性值。这个元素主要用于HTML表单。
语法:
$(selector).val(function(index, currentvalue))
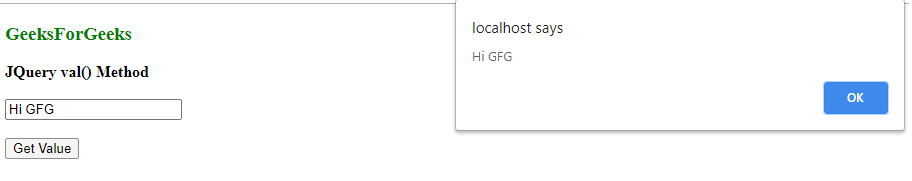
例子1:这个例子的实现是在字段中写入一个文本,当点击显示值按钮时,会出现一个弹出窗口,显示输入的文本。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.4.1.min.js">
</script>
<script>
(document).ready(function () {
// On button click, get value
// of input control Show alert
// message box
("#getValBtnID").click(function () {
var inputString = $("#userInputID").val();
alert(inputString);
});
});
</script>
</head>
<body>
<h3 style="color:green">
GeeksForGeeks
</h3>
<b>JQuery val() Method</b>
<br><br>
<input type="text" id="userInputID">
<br><br>
<button type="button" id="getValBtnID">
Get Value
</button>
</body>
</html>
输出:

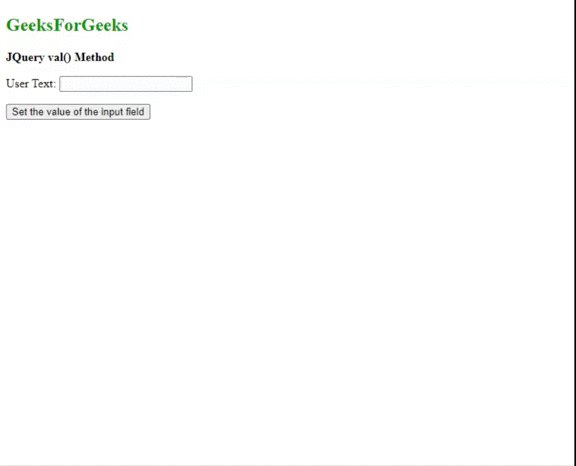
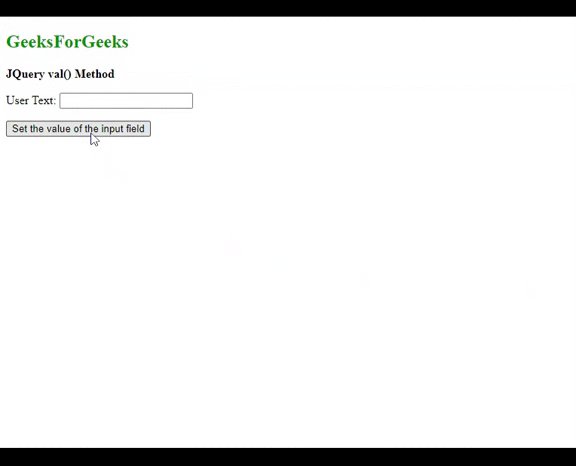
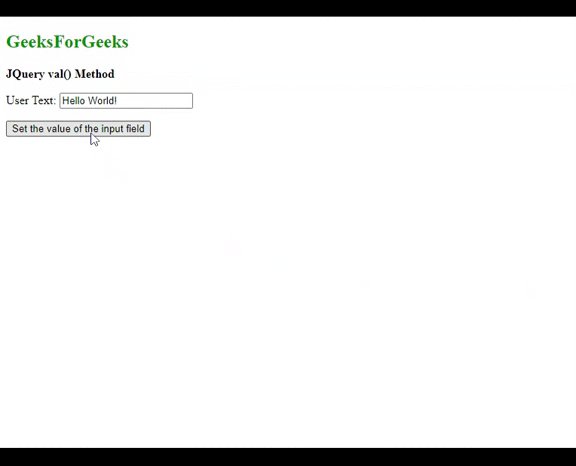
示例2:该实现显示了按钮被点击时的设置值属性。它自动调用并将代码中提到的预定义数据填充到文本框中。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("#setBtnID").click(function () {
$("input:text").val("Hello World!");
});
});
</script>
</head>
<body>
<h2 style="color:green">
GeeksForGeeks
</h2>
<b>JQuery val() Method</b>
<p>User Text: <input type="text"
name="userInput">
</p>
<button id="setBtnID">
Set the value of the
input field
</button>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程