如何在一个数组中使用jQuery获得所有选中的复选框
给定一个复选框的数量。任务是使用JQuery获取数组中所有选中的复选框的值。下面将讨论一些方法。
jQuery on()方法
这个方法为选定的元素和子元素添加一个或多个事件处理程序。
语法:
$(selector).on(event, childSel, data, fun, map)
参数:
- event。这个参数是必需的。它指定一个或多个事件或命名空间,以添加到选定的元素。
如果有多个事件值,用空格分隔。事件必须是一个有效的。 - childSel。这个参数是可选的。它指定了事件处理程序应该只附加到定义的子元素。
- data。这个参数是可选的。它指定了要传递给函数的额外数据。
- fun。这个参数是必需的。它指定了事件发生时要运行的函数。
- map。它指定了一个事件地图({event:func(), event:func(), …}),有一个或多个事件添加到选定的元素,以及事件发生时要运行的函数。
jQuery text()方法
该方法设置/返回所选元素的文本内容。
如果这个方法被用来返回内容,它提供所有匹配元素的文本内容(HTML标签将被删除)。
如果这个方法被用来设置内容,它将替换所有匹配元素的内容。
语法:
- 返回文本内容。
$(selector).text()
- 设置文本内容。
$(selector).text(content)
- 使用一个函数设置文本内容。
$(selector).text(function(index, curContent))
参数:
- content。这个参数是必需的。它指定了所选元素的新文本内容。
- function(index, curContent):这个参数是可选的。它指定了一个函数,返回所选元素的新文本内容。
- index。它返回该元素在集合中的索引位置。
- curContent。它返回所选元素的当前内容。
jQuery val()方法
该方法返回/设置匹配元素的值属性。
在返回值的情况下,该方法返回FIRST选择的元素的值属性的值。
在设置值的情况下,这个方法为所有选定的元素设置值属性的值。
语法:
* 返回值属性。
$(selector).val()
- 设置值属性。
$(selector).val(value)
- 使用一个函数来设置值属性。
$(selector).val(function(index, cValue))
参数:
- val。这个参数是必需的。它指定了值属性的值。
- function(index, cValue):这个参数是可选的。它指定了一个返回要设置的值的函数。
- index。它返回该元素在集合中的索引。
- cValue。它返回选定元素的当前值属性。
JavaScript数组push()方法
该方法在数组的末尾添加新项,并返回新的长度。
语法:
array.push(item1, item2, ..., itemN)
参数:
- item1, item2, …, itemN: 这个参数是必须的。它指定了要添加到数组中的项目。
返回 value:
它返回一个数字,代表数组的新长度。
例子1:这个例子通过选择器选择选中的复选框,然后对每个元素调用.each()方法,最后将它们推入数组。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Get all selected checkboxes in an array.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<input type="checkbox" name="type" value="GFG" /> GFG:
<input type="checkbox" name="type" value="Geeks" /> Geeks:
<input type="checkbox" name="type" value="Geek" /> Geek:
<input type="checkbox" name="type" value="portal" /> portal:
<br>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
('#GFG_UP')
.text('First check few elements then click on the button.');
('button').on('click', function() {
var array = [];
("input:checkbox[name=type]:checked").each(function() {
array.push((this).val());
});
$('#GFG_DOWN').text(array);
});
</script>
</body>
</html>
输出:
- 在点击按钮之前。

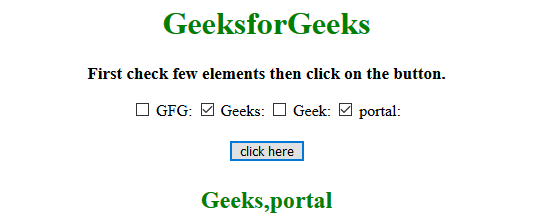
- 点击该按钮后。

例子2:这个例子也做了同样的工作,但采用了不同的方法。这个例子通过一个选择器(与前一个不同)选择选中的复选框,然后对每个元素调用.each()方法,最后将它们推入数组。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Get all selected checkboxes in an array.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<input type="checkbox" name="type" value="GFG" /> GFG:
<input type="checkbox" name="type" value="Geeks" /> Geeks:
<input type="checkbox" name="type" value="Geek" /> Geek:
<input type="checkbox" name="type" value="portal" />portal:
<br>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
('#GFG_UP')
.text('First check few elements then click on the button.');
('button').on('click', function() {
var array = [];
("input:checked").each(function() {
array.push((this).val());
});
$('#GFG_DOWN').text(array);
});
</script>
</body>
</html>
输出:
- 在点击按钮之前。

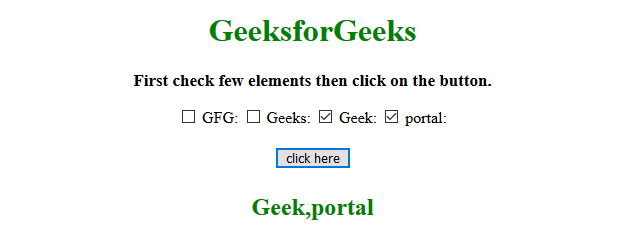
- 点击该按钮后。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程