如何使用jQuery在文件选择上触发事件
给出一个HTML文档,任务是当一个文件被选中时使用jQuery来触发一个事件。当文件被选中时,JQuery change()方法被用来触发一个事件。
使用change()方法:它被用来改变输入字段的值。这个方法适用于 “input, textarea and select “元素。
语法:
$(selector).change(function)
例子1: change()方法用于在文件被选中时触发一个事件。
<!DOCTYPE html>
<html>
<head>
<title>
How to fire event on
file select in jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to fire event on file
select in jQuery?
</h3>
<p>Click on button to select the file</p>
<input type="file" id="Geeks" value="Click">
<script>
(document).ready(function() {
('input[type="file"]').change(function() {
alert("A file has been selected.");
});
});
</script>
</body>
</html>
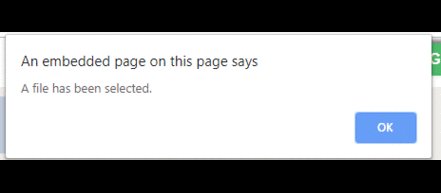
输出:

例子2: change()方法用于在文件被选中时触发一个事件。
<!DOCTYPE html>
<html>
<head>
<title>
How to fire event on
file select in jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>How to fire event on file select in jQuery?</h3>
<p>Click on button to select the file</p>
<input type="file" id="Geeks" value="Click">
<h4></h4>
<script>
(document).ready(function(){
('input[type="file"]').change(function(){
$("h4").text("File is added!");
});
});
</script>
</body>
</html>
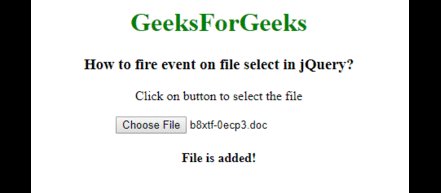
输出:

 极客教程
极客教程