如何在jQuery中找到所有属于表单后裔的输入并将其标记为红色虚线
我们的任务是找到所有属于表单后裔(子代或孙代)的输入,并使用jQuery将它们标上红色的虚线。
使用的方法和选择器:
- 父代子代选择器:该选择器用于选择所有作为指定元素的子代的元素。
语法:
("parent descendant")
- css()方法。该方法用于设置或返回所选元素的一个或多个样式属性。
步骤:
- 创建带有表单元素的HTML页面,其组件如字段集或输入等。
- 使用parent descendant选择器选择表单元素的输入。
- 最后,应用一些CSS样式来显示一个适当的结果。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-git.js">
</script>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width">
<style>
body{
text-align:center;
font-size:20px;
}
form {
border: 5px green solid;
padding: 2px;
margin: 0;
background: lightgreen;
}
div {
color: red;
}
fieldset {
margin: 1px;
padding: 3px;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<form >
<fieldset>
<label for="fname">
First name:</label>
<br>
<input type="text" id="fname"
name="fname" value="">
<br>
<label for="lname">
Last name:</label>
<br>
<input type="text" id="lname"
name="lname" value="">
<br>
<label for="email">
Enter your email:</label>
<br>
<input type="email" id="email"
name="email">
<br>
<label for="birthday">
Birthday:</label>
<br>
<input type="date" id="birthday"
name="birthday">
<br>
<label for="quantity">
Number:</label>
<br>
<input type="number" id="quantity"
name="quantity" min="1" max="5">
<br>
<input type="submit" value="Submit">
</fieldset>
</form>
<script>
$( "form input" ).css( "border", "2px dotted red");
</script>
</body>
</html>
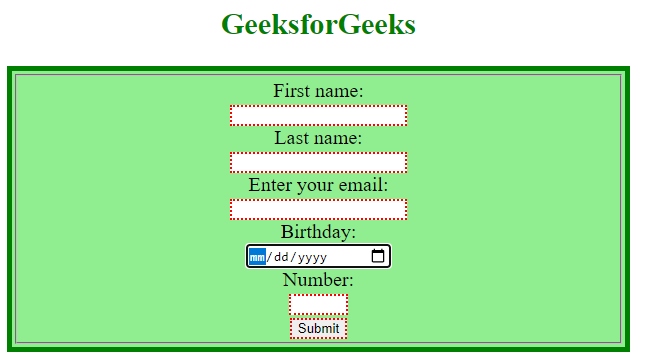
输出:

 极客教程
极客教程