如何使用jQuery从JSON文件中获取数据并显示在HTML表格中
任务是从给定的JSON文件中获取数据并将数据转换成HTML表格。
方法:我们有一个JSON文件,其中包含以对象数组形式存在的数据。在我们的代码中,我们正在使用jQuery来完成我们的任务。jQuery代码使用getJSON()方法,使用AJAX HTTP GET请求从文件的位置获取数据。它需要两个参数。一个是JSON文件的位置,另一个是包含JSON数据的函数。each()函数用于遍历数组中的所有对象。它也需要两个参数。一个是数据,另一个是包含索引和元素的函数。一个空字符串被用来构建包含JSON对象数据的行。append()方法用于在表中追加包含行的字符串。
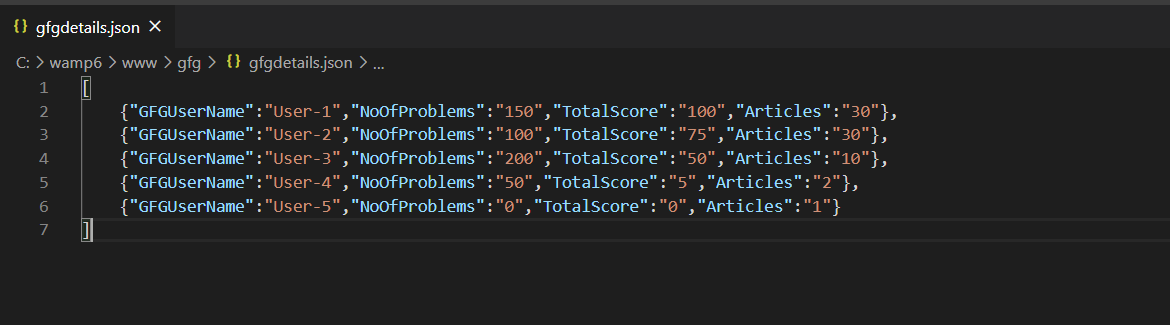
JSON file:

示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GFG User Details</title>
<!-- INCLUDING JQUERY-->
<script src=
"https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- CSS FOR STYLING THE PAGE -->
<style>
table {
margin: 0 auto;
font-size: large;
border: 1px solid black;
}
h1 {
text-align: center;
color: #006600;
font-size: xx-large;
font-family: 'Gill Sans',
'Gill Sans MT', ' Calibri',
'Trebuchet MS', 'sans-serif';
}
td {
background-color: #E4F5D4;
border: 1px solid black;
}
th,
td {
font-weight: bold;
border: 1px solid black;
padding: 10px;
text-align: center;
}
td {
font-weight: lighter;
}
</style>
</head>
<body>
<section>
<h1>GeeksForGeeks</h1>
<!-- TABLE CONSTRUCTION-->
<table id='table'>
<!-- HEADING FORMATION -->
<tr>
<th>GFG UserHandle</th>
<th>Practice Problems</th>
<th>Coding Score</th>
<th>GFG Articles</th>
</tr>
<script>
(document).ready(function () {
// FETCHING DATA FROM JSON FILE
.getJSON("gfgdetails.json",
function (data) {
var student = '';
// ITERATING THROUGH OBJECTS
.each(data, function (key, value) {
//CONSTRUCTION OF ROWS HAVING
// DATA FROM JSON OBJECT
student += '<tr>';
student += '<td>' +
value.GFGUserName + '</td>';
student += '<td>' +
value.NoOfProblems + '</td>';
student += '<td>' +
value.TotalScore + '</td>';
student += '<td>' +
value.Articles + '</td>';
student += '</tr>';
});
//INSERTING ROWS INTO TABLE
('#table').append(student);
});
});
</script>
</section>
</body>
</html>
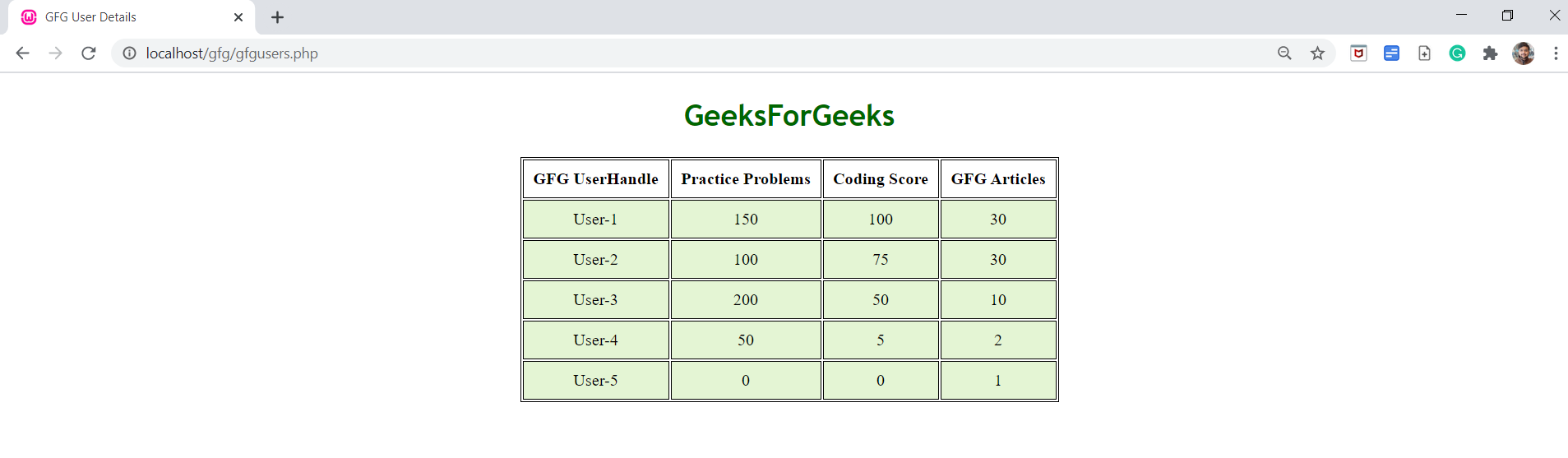
输出:

HTML是网页的基础,通过构建网站和网络应用程序来进行网页开发。你可以通过学习这个HTML教程和HTML实例,从基础开始学习HTML。jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程