如何用jQuery启用/禁用一个表单元素中的所有输入控件
给出一个包含表单元素的HTML文档。该表单元素包含输入元素、选项元素和按钮元素。任务是使用jQuery来启用或禁用表单中的所有输入控件。它可以通过使用prop()方法来完成。使用prop()方法:它是用来设置或返回所选元素的属性和值。语法。
$(selector).prop( property, value )
例子1:在这个例子中,.prop()方法被用来禁用一个表单元素内的所有输入控件。
<!DOCTYPE html>
<html>
<head>
<title>
How to enable and disable all input
controls inside a form using jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to enable and disable all input
controls inside a form using jQuery ?
</h3>
<hr>
<form id="GFG">
<h3 style = "color:green;" >
GFG Registration Form
</h3>
<label><h4>Name:</h4></label>
<input type="text">
<label><h4>Gender:</h4></label>
<label><input type="radio" name="sex">
Male
</label>
<label><input type="radio" name="sex">
Female
</label>
<label><h4>Address:</h4></label>
<textarea></textarea>
<label><h4>Country:</h4></label>
<select>
<option>select</option>
</select>
<br><br>
<button type="button">Submit</button>
<button type="button">Reset</button>
</form>
<br><br>
<input onclick="enable_disable()" type="button"
class="slide-toggle" value="Disable"
id="myButton1">
</input>
<script type="text/javascript">
function enable_disable() {
$("#GFG :input").prop("disabled", true);
}
</script>
</body>
</html>
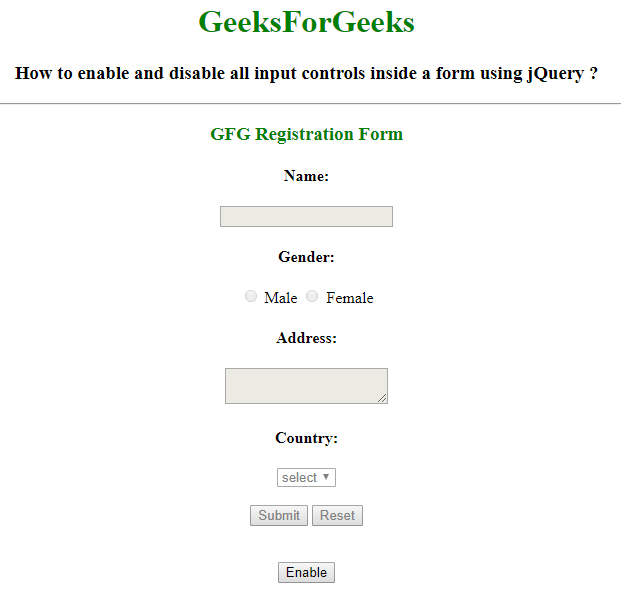
输出:
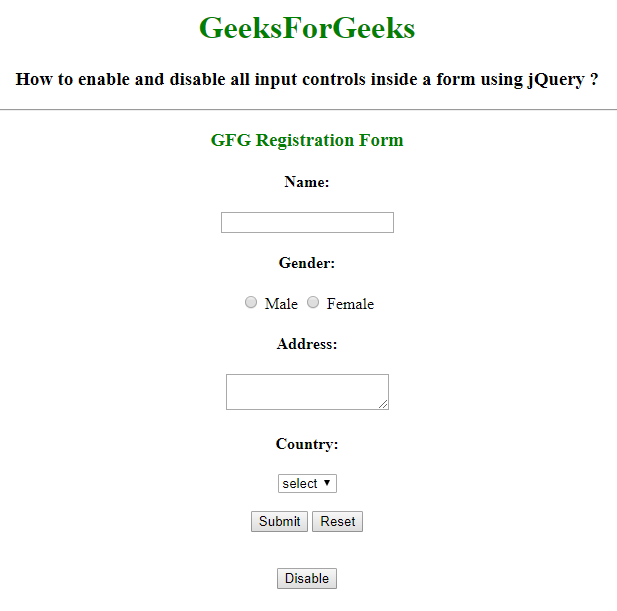
- 在点击按钮之前:

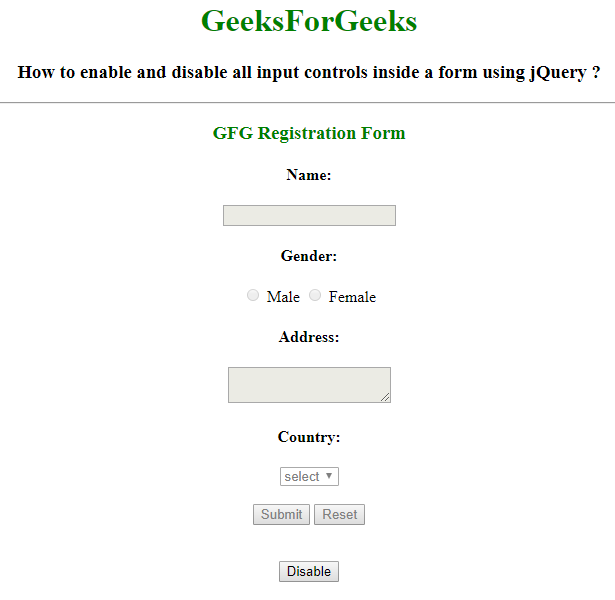
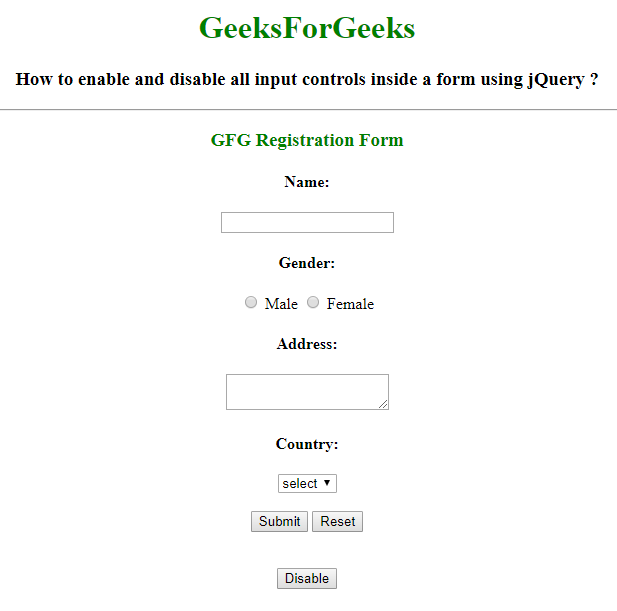
- 点击按钮后:

例子2:在这个例子中,.prop()方法被用来启用表单中的所有输入控件。
<!DOCTYPE html>
<html>
<head>
<title>
How to enable/disable all input controls
inside a form using jQuery?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to enable and disable all input
controls inside a form using jQuery ?
</h3>
<hr>
<form id="GFG">
<h3 style = "color:green;" >
GFG Registration Form
</h3>
<label><h4>Name:</h4></label> <input type="text">
<label><h4>Gender:</h4></label>
<label><input type="radio" name="sex"> Male</label>
<label><input type="radio" name="sex"> Female</label>
<label><h4>Address:</h4></label>
<textarea></textarea>
<label><h4>Country:</h4></label>
<select>
<option>select</option>
</select>
<br><br>
<button type="button">Submit</button>
<button type="button">Reset</button>
</form>
<br><br>
<input onclick="enable_disable()" type="button"
class="slide-toggle" value="Enable"
id="myButton1">
</input>
<script type="text/javascript">
(document).ready(function() {
("#GFG :input").prop("disabled", true);
});
function enable_disable() {
$("#GFG :input").prop("disabled", false);
}
</script>
</body>
</html>
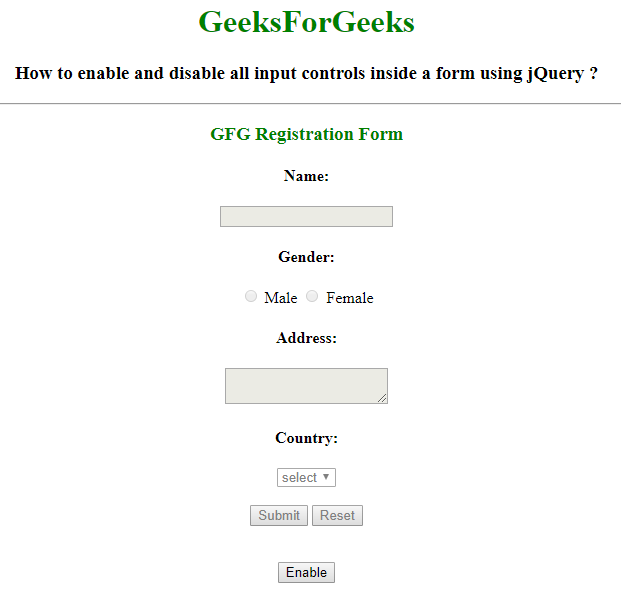
输出:
- 在点击按钮之前:

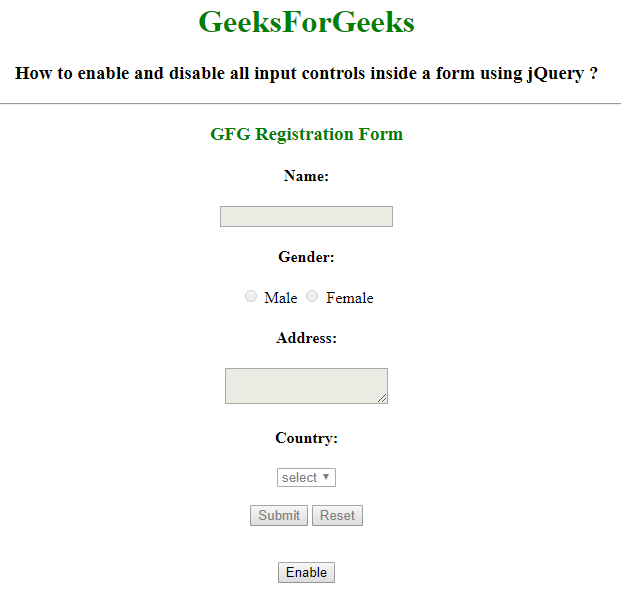
- 点击按钮后:

例子3:在这个例子中,启用和禁用一个表单内的所有输入控件是按顺序进行的。
<!DOCTYPE html>
<html>
<head>
<title>
How to enable and disable all input
controls inside a form using jQuery ?
</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h3>
How to enable and disable all input
controls inside a form using jQuery ?
</h3>
<hr>
<form id="GFG">
<h3 style = "color:green;" >
GFG Registration Form
</h3>
<label><h4>Name:</h4></label> <input type="text">
<label><h4>Gender:</h4></label>
<label><input type="radio" name="sex"> Male</label>
<label><input type="radio" name="sex"> Female</label>
<label><h4>Address:</h4></label>
<textarea></textarea>
<label><h4>Country:</h4></label>
<select>
<option>select</option>
</select>
<br><br>
<button type="button">Submit</button>
<button type="button">Reset</button>
</form>
<br><br>
<input onclick="enable_disable()" type="button"
class="slide-toggle" value="Enable"
id="myButton1">
</input>
<script type="text/javascript">
(document).ready(function() {
("#GFG :input").prop("disabled", true);
(".slide-toggle").click(function() {
if (this.value=="Enable") {
this.value = "Disable";
("#GFG :input").prop("disabled", false);
}
else {
this.value = "Enable";
$("#GFG :input").prop("disabled", true);
}
});
});
</script>
</body>
</html>
输出:
- 在点击按钮之前:

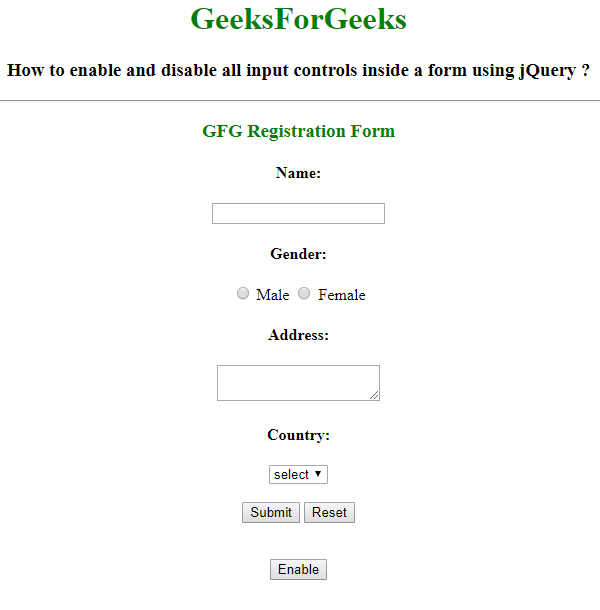
- 点击启用按钮后:

- 点击禁用按钮后:

 极客教程
极客教程