如何在jQuery中使用aria-hidden属性来显示/隐藏函数
aria-hidden “属性在网络可访问性方面发挥着重要作用。它是一种简单的方法,可以使网络内容/应用程序对残疾人更加无障碍。这个属性用来表示该元素和它的所有子元素对任何用户来说都是不可见的,也不能被感知到。现在在你的脑海中可能会出现一个问题,那就是’hidden’和’ria-hidden’属性之间有什么区别?
制作这个解决方案的主要方面是使内容只有在屏幕上可见时才可读,否则应保持不可访问。在这里,我们将使用attr()方法来做同样的事情,它用于设置/获取一个元素的属性。
语法:
Getter: $([selector]).attr('attribute');
Setter: $([selector]).attr('attribute', 'value');
下面的例子说明了上述方法。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
aria-hidden attribute on JQuery Show/Hide functions
</title>
<!-- Added support for BS3 and jQuery using CDN -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
<style>
.access {
margin-left: 90px;
}
</style>
</head>
<body>
<br><br>
<div class="row">
<div class="col-sm-4">
<!-- button to toggle attribute -->
<center>
<button class="btn btn-success">
Toggle
</button>
</center>
</div>
<div class="col-sm-8">
<!-- Attribute's value -->
<p><i>aria-hidden</i> attribute's value :
<b>
<span id="answer">false</span>
</b>
</p>
</div>
</div>
<br>
<br>
<div class="container-fluid">
<div class="access" aria-hidden="false">
<!-- For Content accessibility -->
<h1 class="text-success">
GeeksforGeeks
</h1>
<b>
A Computer Science portal for Geeks
</b>
</div>
</div>
<script>
(document).ready(function() {
('button').click(function() {
/*Check and alternate attribute's value,
then show/hide accordingly using chaining. */
if (('.access')
.attr('aria-hidden') == 'true')
('.access')
.attr('aria-hidden', 'false')
.show('fast');
else
('.access')
.attr('aria-hidden', 'true')
.hide('slow');
// Display changed attribute's value
('#answer')
.text($('.access')
.attr('aria-hidden'));
});
});
</script>
</body>
</html>
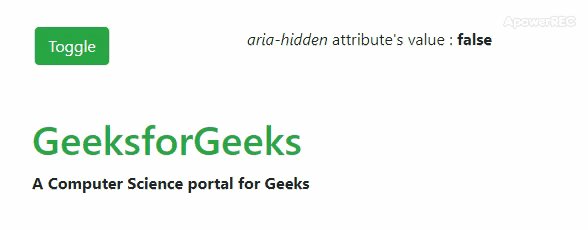
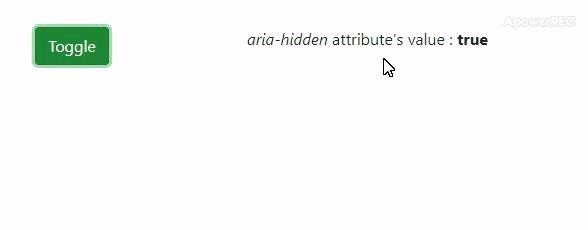
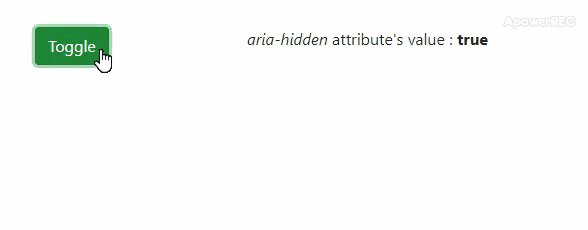
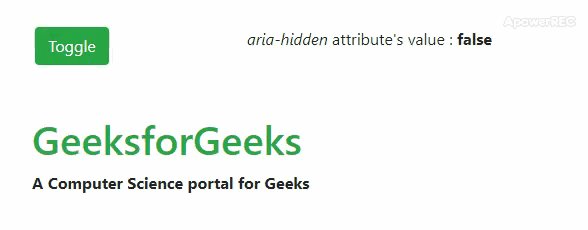
输出:

 极客教程
极客教程