如何使用jQuery禁用表单中的Enter按钮提交
有两种方法可以提交表格。
- 使用 “回车 “键。当用户从键盘上按下 “enter “键时,表单就会提交。这种方法只有在相关表单中的一个(或多个)元素有焦点时才有效。
- 使用 “鼠标点击”。用户点击 “提交 “表单按钮。
方法:首先,我们需要选择表单。这是用查询选择器完成的:$(“#form-id”) 现在,我们需要处理表单的提交过程。为了这个目的,我们使用事件处理。由于我们需要用户是否按下了回车键,我们在每个按键事件上添加一个事件监听器:on(“keypress”, function (event) {} )
这个事件处理程序将检查每一次的键盘按压,所以我们要求对 “enter “键进行检查。为了达到这个目的,我们可以使用event.keyCode或event.which.Default。
event.keyCode: “keyCode “属性返回触发按键事件的Unicode字符代码。
event.which: “which “属性返回该事件所按下的键盘键(或鼠标键)。
现在,我们知道回车键被按下,我们需要停止默认行为。为了达到这个目的,我们包括对jQuery方法preventDefault()的调用,以停止事件的传播。 preventDefault()
preventDefault():如果事件是可取消的,该方法将取消该事件,这意味着属于该事件的默认动作将不会发生。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Disable form submission on
pressing enter key
</title>
<style>
body {
display: block;
margin-top: 8%;
}
h1 {
color:green;
text-align:center;
}
form {
display: block;
margin: 0 auto;
text-align: center;
}
input {
margin: 4px;
}
</style>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<form id="form-id">
<label>First name:</label>
<input type="text" name="first-name">
<br />
<label>Last name:</label>
<input type="text" name="last-name">
<br />
<input type="submit" value="Submit" />
</form>
<script>
(window).ready(function() {
("#form-id").on("keypress", function (event) {
console.log("aaya");
var keyPressed = event.keyCode || event.which;
if (keyPressed === 13) {
alert("You pressed the Enter key!!");
event.preventDefault();
return false;
}
});
});
</script>
</body>
</html>
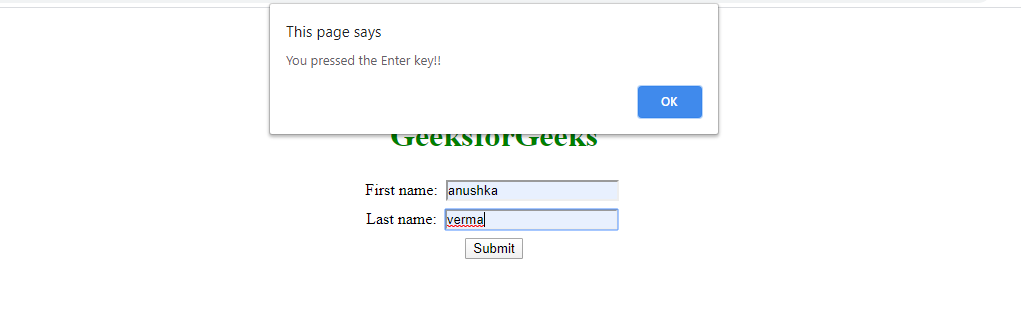
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程