如何从一个函数中禁用jQuery对话框中的一个按钮
基本的对话窗口是一个覆盖定位在视口内,并从页面内容保护,这是jQuery的用户界面。要禁用jQuery对话框中的按钮,从使用jQuery进行的功能,基于以下方法。
步骤 1:
- 在用户界面对话框中,按钮作为默认类被称为ui-button,所以焦点在它上面。
- 创建一个函数,该函数应在页面加载时触发准备好的对话框。
- 然后使用jQuery方法prop(‘disabled’, true)来禁用该类ui-button的按钮。
语法:
$(selector).dialog();
$(selector).prop('disabled', true);
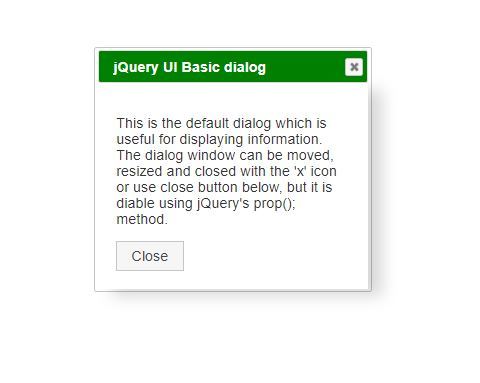
例子:下面的例子说明了如何利用prop()方法从一个函数中禁用jQuery对话框中的一个按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.ui-widget-header {
background: green;
color: #ffffff;
}
#dialog {
box-shadow: 1rem .5rem 1rem
rgba(0, 0, 0, .15) !important;
padding: 20px;
}
</style>
</head>
<body>
<div id="dialog" title="jQuery UI Basic dialog">
<p>
This is the default dialog which is useful
for displaying information. The dialog
window can be moved, resized and closed
with the 'x' icon or use close button below,
but it is disable using jQuery's prop();
method.
</p>
<button type="button" class=
"ui-button ui-widget" title="Close">
Close
</button>
</div>
<script>
(function() {
// Trigger dialog box
("#dialog").dialog();
// attr() method applied here
$(".ui-button").prop('disabled', true);
});
</script>
</body>
</html>
输出:

步骤 2:
- 在用户界面对话框中,按钮作为默认类被称为ui-button,所以焦点在它上面。
- 创建一个函数,该函数应在页面加载时,在准备中触发对话框。
- 然后使用jQuery方法attr(‘disabled’, true)来禁用该类ui-button的按钮。
语法:
$(selector).dialog();
$(selector).attr('disabled', true);
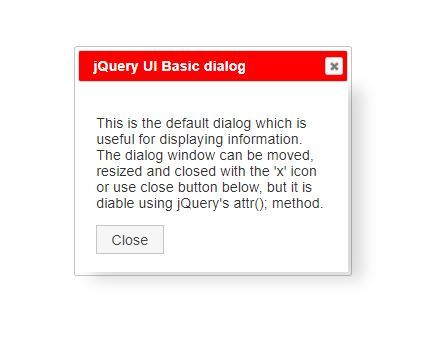
例子:下面的例子说明了如何借助attr()方法从一个函数中禁用jQuery对话框中的一个按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="
https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.ui-widget-header {
background: red;
color: #ffffff;
}
#dialog {
box-shadow: 1rem .5rem 1rem rgba(
0, 0, 0, .15)!important;
padding: 20px;
}
</style>
</head>
<body>
<div id="dialog"
title="jQuery UI Basic dialog">
<p>
This is the default dialog which is
useful for displaying information.
The dialog window can be moved,
resized and closed with the 'x'
icon or use close button below,
but it is disable using jQuery's
attr(); method.
</p>
<button type="button" class=
"ui-button ui-widget" title="Close">
Close
</button>
</div>
<script>
(function() {
// Trigger dialog box
("#dialog").dialog();
// attr() method applied here
$(".ui-button").attr('disabled', true);
});
</script>
</body>
</html>
输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
 极客教程
极客教程