如何使用jQuery创建自动弹出窗口
在这篇文章中,我们将向你展示如何为订阅任何服务制作一个自定义的自动弹出框。当你访问任何特定网站时,你可能经常遇到一个弹出框,要求你订阅任何服务。因此,在这篇文章中,你将学习如何自定义弹出框并制作你自己的弹出框。我们将使用简单的HTML、CSS、Bootstrap和jQuery代码来演示这个过程。
解释:
首先,我们需要创建一个index.html文件,并将以下index.html文件的代码粘贴到其中。这个index.html文件在body标签的底部包括app.js文件。现在在app.js文件中写上jQuery ready函数,它只在文档准备好时运行。之后,有一个setTimeout()函数,在3秒后运行,在这个setTimeout()函数中,我们将使弹出框的显示为 “块”,以便它在3秒后可见。然后我们在两个按钮上应用了点击事件,只要有人点击它,弹出框的显示就会变成 “无”。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1, shrink-to-fit=no"
/>
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<title>Automatic Pop-Up
</title>
</head>
<body>
<h1 class=
"text-center text-white mt-5 font-weight-bold">
Automatic Pop-Up using jQuery
</h1>
<br />
<br />
<div class="POPmain"
style="display: none;">
<div id="popup">
<input type="email"
class=
"text-center w-50 form-control mt-5"
id="emailId"
placeholder="type your email here..." />
<button class=
"submitId btn btn-primary font-weight-bold mt-5">
Subscribe
</button>
<button class=
"submitId btn btn-primary text-center font-weight-bold mt-5">
No, Thanks
</button>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
</body>
</html>
CSS代码:
body{
height: 200vh;
width: 100%;
background: rgba(0, 0, 0, .5);
z-index: 111;
}
#popup{
width: 550px;
height: 250px;
background-image:
url(https://images-na.ssl-images-amazon.com/
images/I/31Xl85rQxbL._SY355_.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 2px 2px 5px 3px white;
}
#emailId{
text-align: center;
position: absolute;
left: 25%;
top: 25%;
}
.submitId {
position: relative;
top: 130px;
left: 180px;
}
<script>
// When document is ready
(document).ready(function(){
// SetTimeout function
// Will execute the function
// after 3 sec
setTimeout(function(){
('.POPmain').css(
'display', 'block');
}, 3000)
});
('.submitId').click(
function(){
('.POPmain').css(
'display', 'none');
});
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1, shrink-to-fit=no"
/>
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<title>Automatic Pop-Up</title>
<style>
body {
height: 200vh;
width: 100%;
background: rgba(0, 0, 0, 0.5);
z-index: 111;
}
#popup {
width: 550px;
height: 250px;
background-image: url(
https://images-na.ssl-images-amazon.com/images/I/31Xl85rQxbL._SY355_.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 2px 2px 5px 3px white;
}
#emailId {
text-align: center;
position: absolute;
left: 25%;
top: 25%;
}
.submitId {
position: relative;
top: 130px;
left: 180px;
}
</style>
</head>
<body>
<h1 class=
"text-center text-white mt-5 font-weight-bold">
Automatic Pop-Up using jQuery
</h1>
<br />
<br />
<div class="POPmain"
style="display: none;">
<div id="popup">
<input type="email"
class=
"text-center w-50 form-control mt-5"
id="emailId"
placeholder=
"type your email here..." />
<button class=
"submitId btn btn-primary font-weight-bold mt-5">
Subscribe
</button>
<button class=
"submitId btn btn-primary text-center font-weight-bold mt-5">
No,Thanks
</button>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first,then Popper.js,then Bootstrap JS -->
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<script>
// When document is ready
(document).ready(function () {
// SetTimeout function
// Will execute the function
// after 3 sec
setTimeout(function () {
(".POPmain").css("display", "block");
}, 3000);
});
(".submitId").click(function () {
(".POPmain").css("display", "none");
});
</script>
</body>
</html>
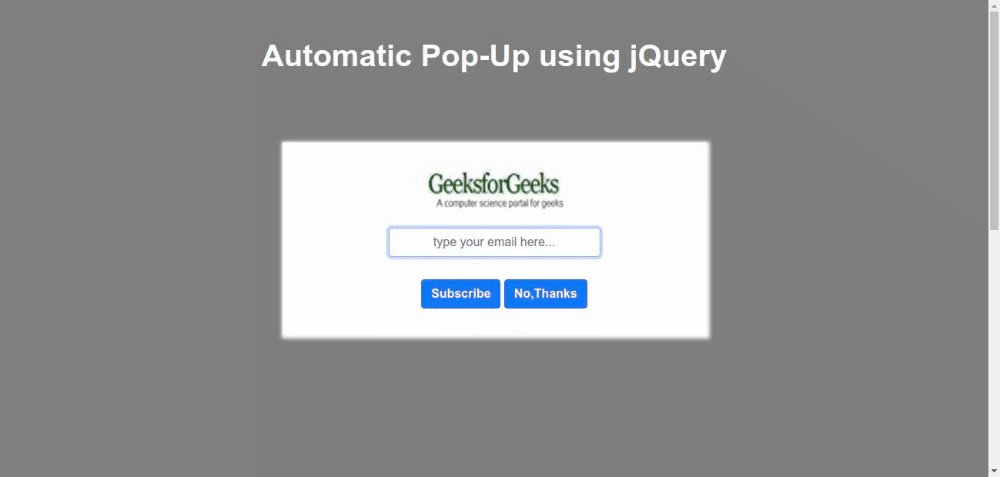
输出:当你在浏览器中打开index.html文件时,3秒钟后你会看到以下结果。

 极客教程
极客教程