如何使用jQuery Mobile创建一个文本输入
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile做一个文本输入。
步骤:
- 首先,我们添加项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
- 我们现在可以开始创建基于jQuery Mobile的文本输入。
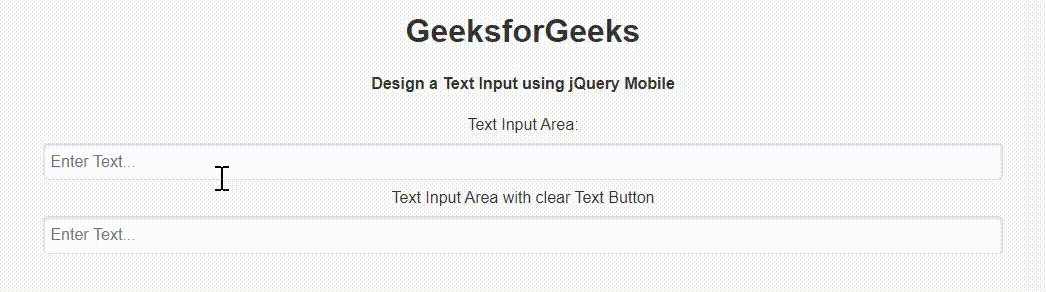
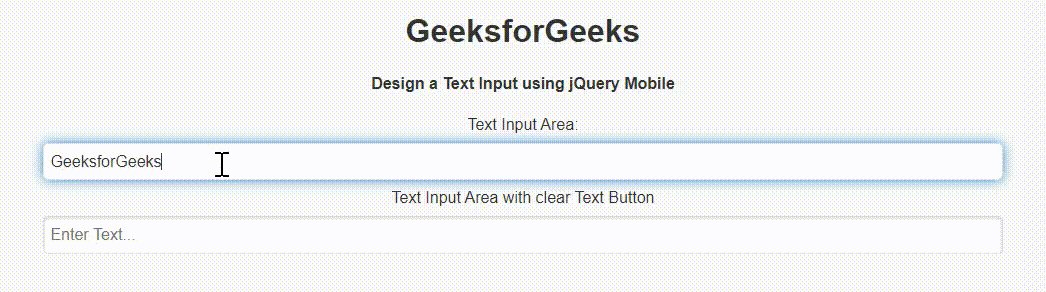
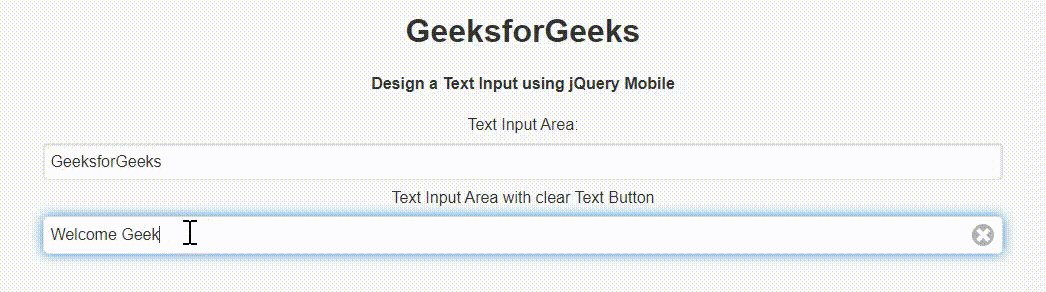
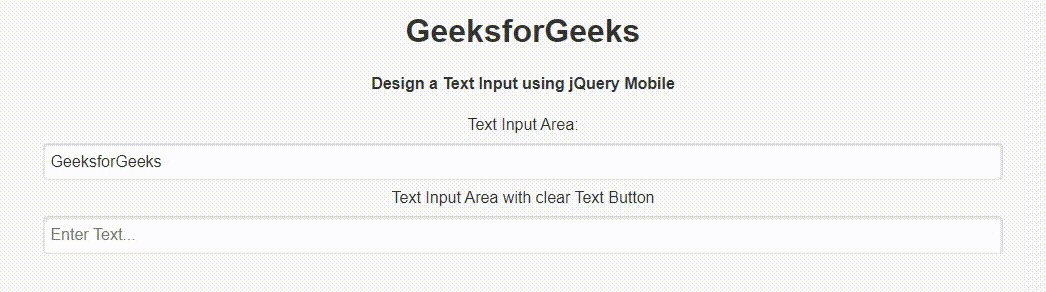
示例:在这个例子中,我们将使用jQuery Mobile创建一个文本输入区。data-clear-btn属性被设置为”true”以添加一个按钮来清除输入区的文本。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Text Input using jQuery Mobile
</h4>
<form style="width: 50%;">
<label for="textInput1">
Text Input Area:
</label>
<input type="text" name="textInput1"
id="textInput1" value=""
placeholder="Enter Text...">
<label for="textInput2">
Text Input Area with clear Text Button
</label>
<input type="text" data-clear-btn="true"
name="textInput2" id="textInput2"
value=""
placeholder="Enter Text...">
</form>
</center>
</body>
</html>
输出:

 极客教程
极客教程