如何使用jQuery创建一个简单的地图
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档,或者更准确地说,文档对象模型(DOM)和JavaScript之间的互动。
什么是谷歌地图?
谷歌地图是谷歌公司提供的一个免费的基于网络的地图服务应用和技术。该应用程序提供有关地理区域的综合信息,街道地图,以及驾车、步行或乘坐公共交通工具的路线规划器 全球各国的卫星视图。
HTML谷歌地图可以用来在网页上显示地图。人们可以简单地添加一个地图HTML页面。
语法:
<!DOCTYPE html>
<html>
<body>
<h1Map Example</h1>
<div id="map">Enter text</div>
</body>
设置地图尺寸
语法:
<div id="map"
style="width:400px;height:400px;background:grey">
</div>
创建一个函数来设置地图属性
地图属性可以通过创建一个函数来设置。我们必须使用谷歌地图API的功能,该功能由位于谷歌的JavaScript库提供。
<script src=
"https://maps.googleapis.com/maps/api/js?callback=myMap">
</script>
创建一个地图
- 在上面的例子中,我们将使用谷歌API来加载谷歌地图。
<script src = "https://maps.googleapis.com/maps/api/js"></script>
- 以下是获得API密钥所需的步骤。
- 转到下面提到的链接https://console.developers.google.com/flows/enableapi?apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend,places_backend&reusekey=true
- 创建一个新的项目或从你现有的项目中选择。
- 点击继续,启用API。
- 在Credentials页面,获得一个API密钥(并设置API密钥限制)。
- 用你自己的API密钥替换URL中的密钥参数值
- 要自定义地图。
var CustomOp = {
center:new google.maps.LatLng(28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
- 在这种情况下,CustomOp是一个包含3个选项的对象,中心、缩放和地图类型id。
- center。该属性用于设置地图中的特定点。
- zoom。该属性用于指定特定点的缩放级别。
- maptypeid。这个属性用于指定地图的类型。(路标、卫星、混合、地形)
为了定制谷歌地图,有四种类型的地图提供。
- 路线图。这种类型的地图显示了特定区域的街道景观。它是默认类型的地图。
- 卫星:这种类型的地图显示了特定地区的卫星图像。
- 混合型:这种类型的地图显示特定地区的主要街道。
- 地形:这种类型的地图显示地形和植被。
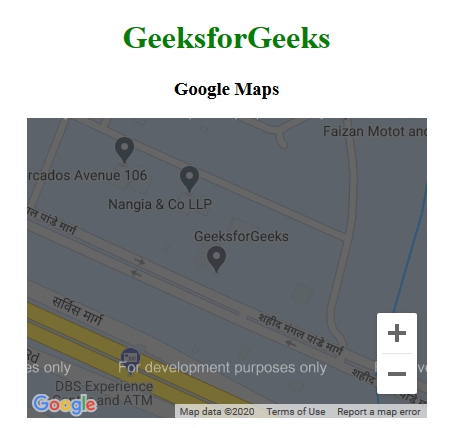
例子1。路线图
<!DOCTYPE html>
<html>
<head>
<title>
Google Maps | Types
</title>
<!-- Add Google map API source -->
<script src =
"https://maps.googleapis.com/maps/api/js">
</script>
<script>
function GFG() {
var CustomOp = {
center:new google.maps.LatLng(
28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
// Map object
var map = new google.maps.Map(
document.getElementById("DivID"),
CustomOp
);
}
</script>
</head>
<!-- Function that execute when page load -->
<body onload = "GFG()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Google Maps</h3>
<!-- Basic Container -->
<div id = "DivID" style =
"width:400px; height:300px;">
</div>
</center>
</body>
</html>
输出:

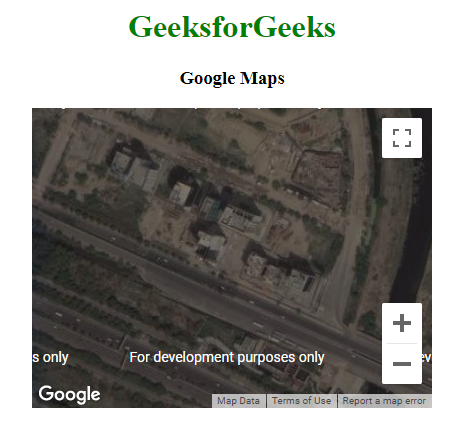
例子2:SATELLITE。
<!DOCTYPE html>
<html>
<head>
<title>
Google Maps | Types
</title>
<!-- Add Google map API source -->
<script src =
"https://maps.googleapis.com/maps/api/js">
</script>
<script>
function GFG() {
var CustomOp = {
center:new google.maps.LatLng(
28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.SATELLITE
};
// Map object
var map = new google.maps.Map(
document.getElementById("DivID"),
CustomOp
);
}
</script>
</head>
<!-- Function that execute when page load -->
<body onload = "GFG()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Google Maps</h3>
<!-- Basic Container -->
<div id = "DivID" style =
"width:400px; height:300px;">
</div>
</center>
</body>
</html>
输出:

例子3:HYBRID。
<!DOCTYPE html>
<html>
<head>
<title>
Google Maps | Types
</title>
<!-- Add Google map API source -->
<script src =
"https://maps.googleapis.com/maps/api/js">
</script>
<script>
function GFG() {
var CustomOp = {
center:new google.maps.LatLng(
28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.HYBRID
};
// Map object
var map = new google.maps.Map(
document.getElementById("DivID"),
CustomOp
);
}
</script>
</head>
<!-- Function that execute when page load -->
<body onload = "GFG()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Google Maps</h3>
<!-- Basic Container -->
<div id = "DivID" style =
"width:400px; height:300px;">
</div>
</center>
</body>
</html>
输出:

例子4:TERRAIN。
<!DOCTYPE html>
<html>
<head>
<title>
Google Maps | Types
</title>
<!-- Add Google map API source -->
<script src =
"https://maps.googleapis.com/maps/api/js">
</script>
<script>
function GFG() {
var CustomOp = {
center:new google.maps.LatLng(
28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.TERRAIN
};
// Map object
var map = new google.maps.Map(
document.getElementById("DivID"),
CustomOp
);
}
</script>
</head>
<!-- Function that execute when page load -->
<body onload = "GFG()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Google Maps</h3>
<!-- Basic Container -->
<div id = "DivID" style =
"width:400px; height:300px;">
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程