如何使用jQuery Mobile创建一个Position popup
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个位置弹出窗口。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
默认情况下,弹出式窗口在元素上垂直和水平打开。data-position-to属性用于设置弹出窗口的中心位置。
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Position Popup using jQuery Mobile
</h4>
<a href="#WindowPosition" class="ui-btn ui-corner-all
ui-shadow ui-btn-inline" data-rel="popup"
data-position-to="window">Window Position</a>
<div data-role="popup" id="WindowPosition"
class="ui-content" data-theme="a">
<p>The position of popup to center of window.</p>
</div>
</center>
</body>
</html>
输出:

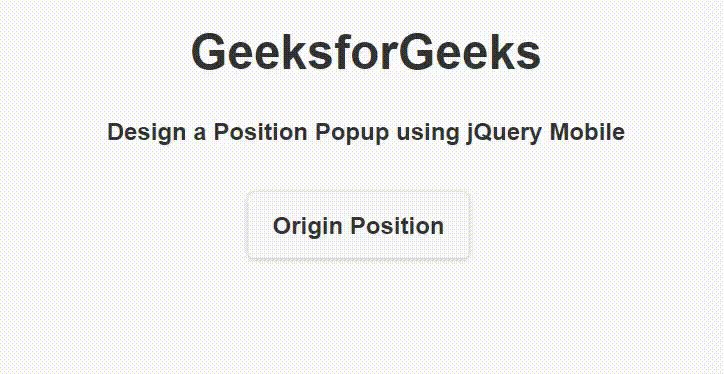
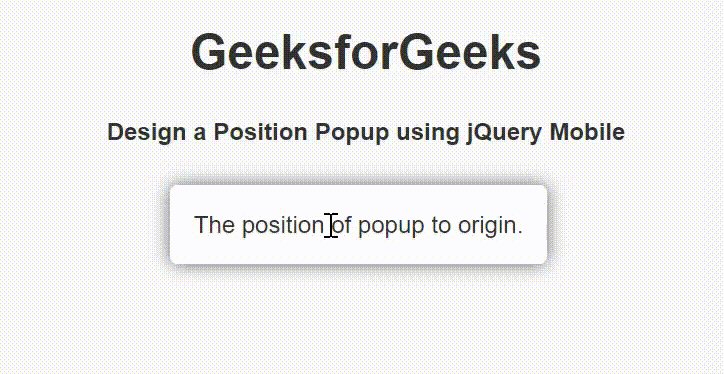
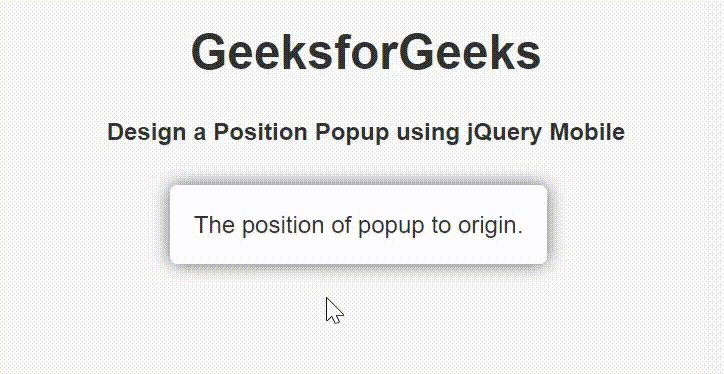
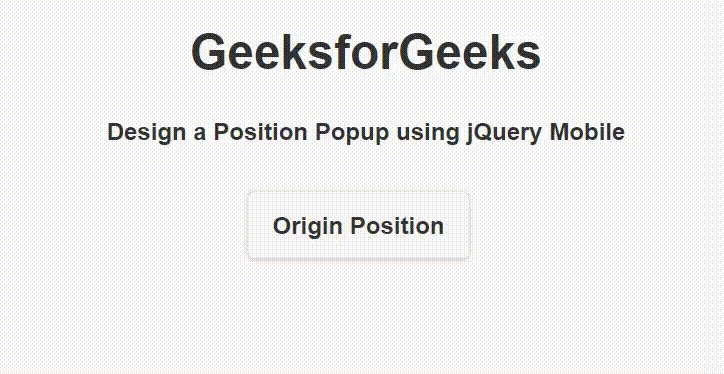
示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Position Popup using jQuery Mobile
</h4>
<a href="#OriginPosition" class="ui-btn ui-corner-all
ui-shadow ui-btn-inline" data-rel="popup"
data-position-to="origin">Origin Position</a>
<div data-role="popup" id="OriginPosition"
class="ui-content" data-theme="a">
<p>The position of popup to origin.</p>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程