如何使用jQuery Mobile创建一个填充式弹出窗口
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个填充式弹出窗口。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
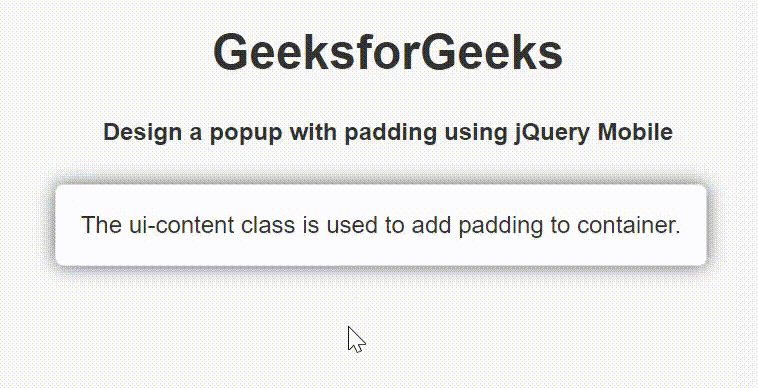
例子:我们将创建一个带有格式化文本的填充式弹出窗口。弹出窗口的填充(15px)可以通过使用ui-content类来添加。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script
src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a popup with padding
using jQuery Mobile
</h4>
<a href="#PaddingPopup" data-rel="popup"
class="ui-btn ui-corner-all ui-shadow ui-btn-inline">
GeeksforGeeks Popup with padding
</a>
<div data-role="popup" id="PaddingPopup"
class="ui-content">
<p>
The ui-content class is used to
add padding to container.
</p>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程