如何使用jQuery Mobile创建一个弹出式菜单
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建菜单弹出按钮。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:我们将通过在一个弹出式菜单内添加一个列表视图来创建一个弹出式菜单。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Menu popup using jQuery Mobile
</h4>
<a href="#GFGMenu" data-rel="popup"
data-transition="slideup"
class="ui-btn ui-corner-all ui-shadow
ui-btn-inline ui-icon-gear
ui-btn-icon-left ui-btn-a"
title="Click Here!">GeeksforGeeks Menu
</a>
<div data-role="popup" id="GFGMenu" data-theme="b">
<ul data-role="listview" data-inset="true"
style="min-width:210px;">
<li data-role="list-divider">Choose an Option</li>
<li><a href="#">Data Structure</a></li>
<li><a href="#">Algorithm</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</center>
</body>
</html>
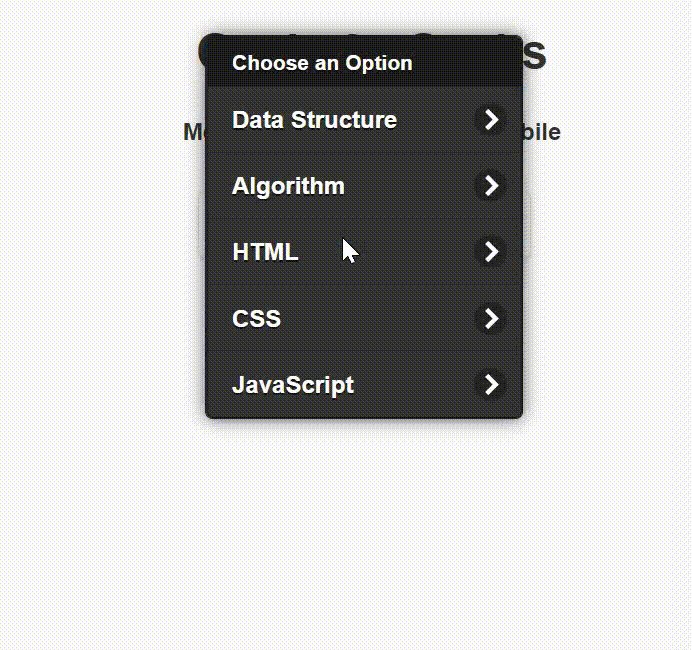
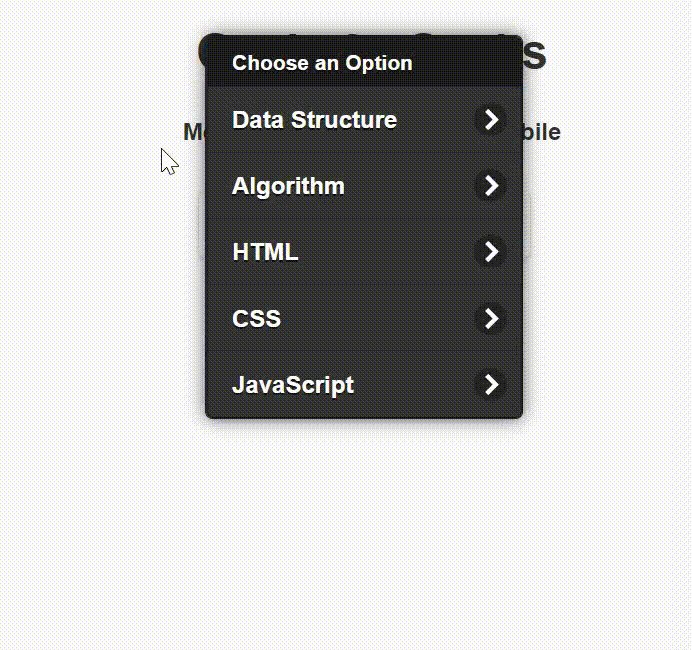
输出:

 极客教程
极客教程