如何使用jQuery Mobile创建一个迷你尺寸的Fieldcontain
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个小型的Fieldcontain。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:我们将使用jQuery Mobile创建一个迷你尺寸的Fieldcontain区域。我们使用class="ui-field-contain "属性来设置迷你尺寸的区域。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Fieldcontain mini
sized using jQuery Mobile
</h4>
<form style="width: 50%;">
<div class="ui-field-contain">
<label for="TextInput1">Input Text:</label>
<input type="text" data-clear-btn="false"
name="TextInput1" id="TextInput1" value="">
</div>
<div class="ui-field-contain">
<label for="TextInput2">
Text Input with clear Button:
</label>
<input type="text" data-clear-btn="true"
name="TextInput2" id="TextInput2" value="">
</div>
<div class="ui-field-contain">
<label for="searchInput1">
Search Input:
</label>
<input type="search" name="searchInput1"
id="searchInput1" value="">
</div>
<div class="ui-field-contain">
<label for="textareaInput">
Search Input with clear Button:
</label>
<textarea cols="40" rows="8"
name="textareaInput" id="textareaInput"
value="">
</textarea>
</div>
</form>
</center>
</body>
</html>
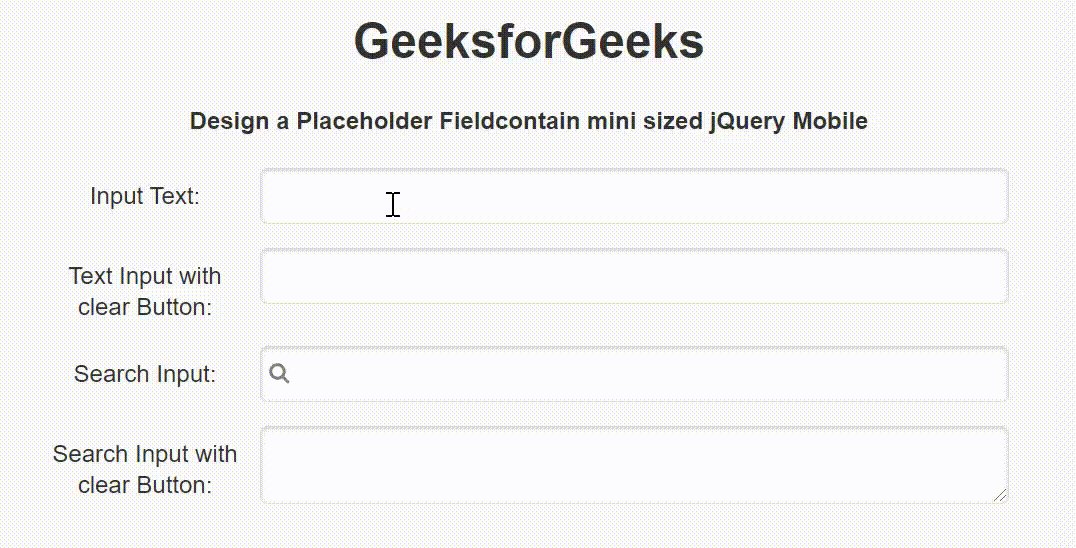
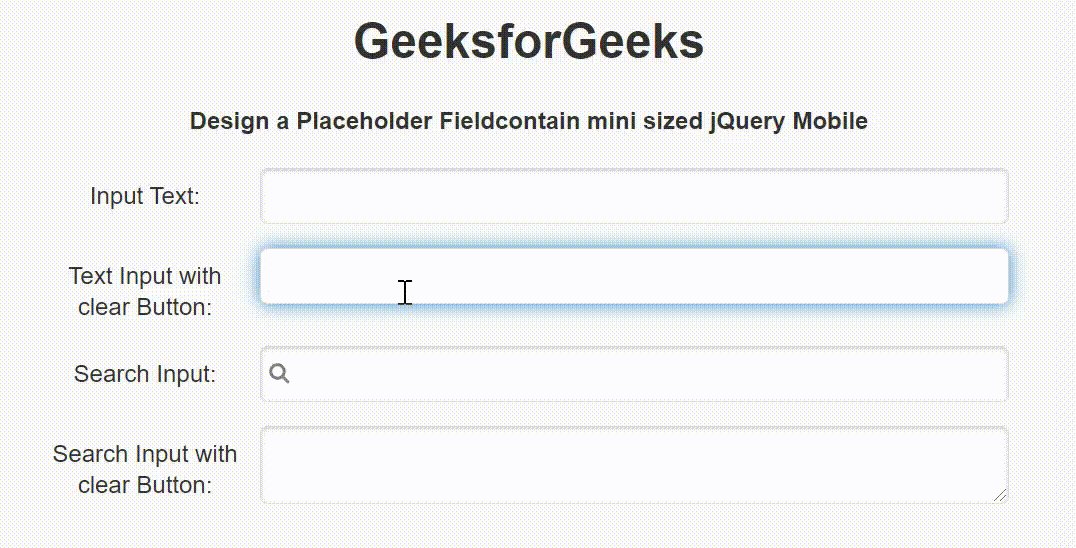
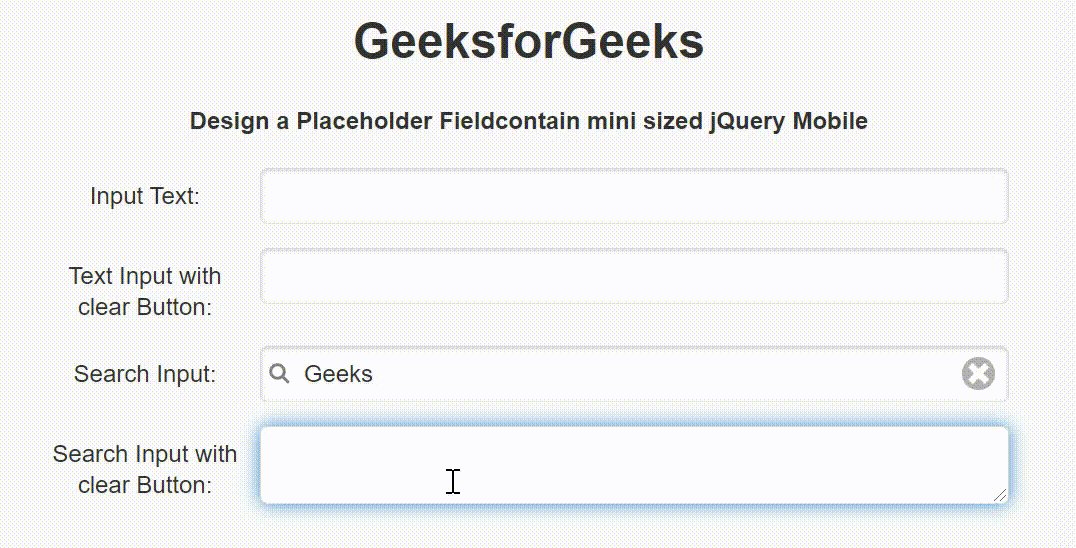
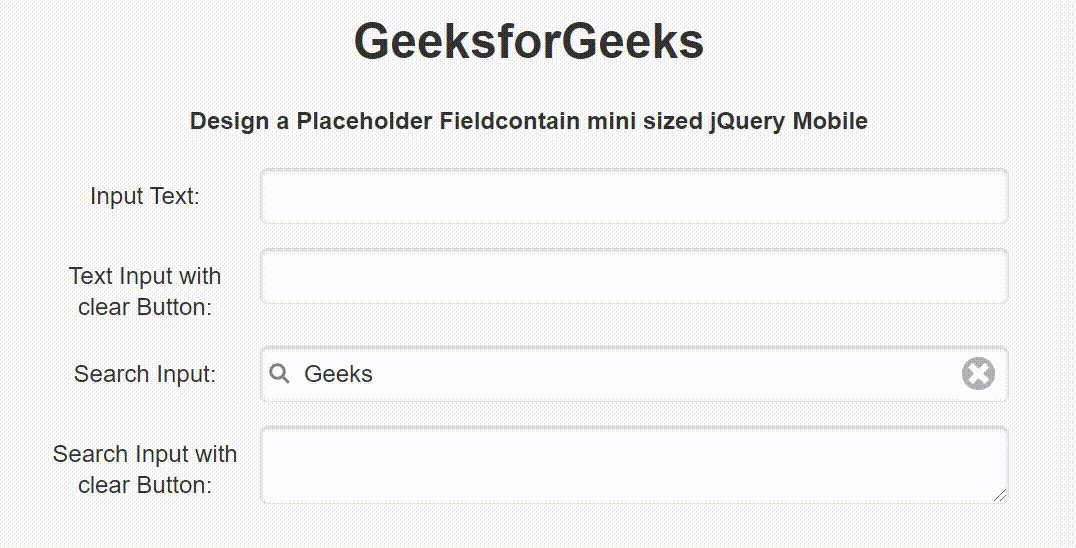
输出:

 极客教程
极客教程