如何在jQuery中检查IP地址的验证
在这篇文章中,我们将发现如何使用jQuery来验证IP地址。
IP地址:每台连接到互联网的计算机都可以通过一个独特的字符串来识别,这被称为其互联网协议(IP)地址。它由四个数字组成(每个数字介于0和255之间),并由圆点分隔。IP地址的格式可以写成由点分隔的四个十进制数字,每个数字可以从0到255写。一个有效的IP地址的例子如下。
- 255.255.11.135
- 110.234.52.124
我们可以使用regex(正则表达式)轻松检查IP地址是否有效。让我们举一个例子来了解它是如何工作的。现在让我们首先讨论一下如何使用正则表达式来验证IP地址。用于验证IP地址的正则表达式,特别是ip4地址,如下所示。
^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$
- 在上述表达中,
[0-9]表示从0到9的任何数字。 |表示条件性的”或”。- [
1-9][0-9]表示从10到99的任何数字。 1[0-9]{2}表示1[0-9][0-9],表示从100到199开始的任何数字。2[0-4][0-9]表示从200到249开始的任何数字。25[0-5]表示从250到255开始的任何数字。{3}表示该模式出现三次。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"/>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align: center">
<h2>Jquery IP Address Checker</h2>
<div>
<div class="form-group row">
<label for="inputPassword"
class="col-sm-2 col-form-label">
Enter IP Address:
</label>
<div class="col-sm-8">
<input
type="text"
class="form-control"
id="ip"
name="ip"
placeholder="IP Address"
/>
</div>
</div>
<button type="submit" id="submit"
class="btn btn-primary">
Submit
</button>
<p style="color: green" id="demo"></p>
</div>
<script>
(document).ready(function () {
("#submit").click(function (value) {
// Using Regex expression for validating IPv4
var ipaddress =
/^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])/;
var content =("#ip").val();
if (ipaddress.test(content)) {
("#demo").html("Ipaddress is Valid");
} else {
("#demo").html("Ipaddress is invalid");
}
});
});
</script>
</body>
</html>
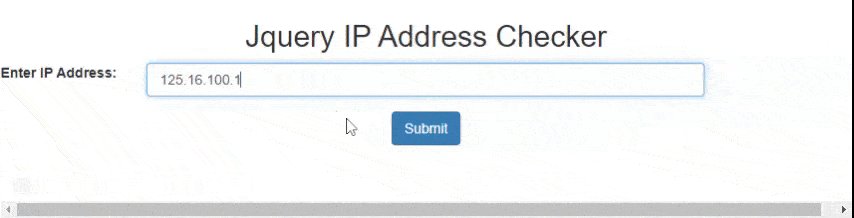
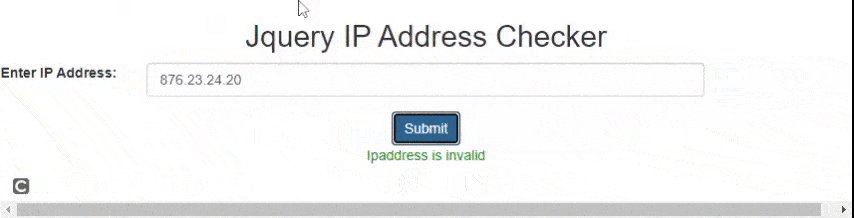
输出:在输入有效和无效的IP地址时,会显示以下结果。

IP地址验证输出
 极客教程
极客教程