如何在时间改变时改变下拉菜单
任务是在时间改变时改变下拉菜单。有两种方法,将在下面讨论。
方法1:使用setTimeOut()方法,在一定时间后执行改变菜单的代码。
例子:这个例子实现了上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to change dropdown
menu when time is changed?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<select id="select">
<option value="1">GFG1</option>
<option value="2">GFG2</option>
<option value="3">GFG3</option>
<option value="4">GFG4</option>
<option value="5">GFG5</option>
</select>
<br><br>
<button>
Click here
</button>
<p id="GFG_DOWN" style="font-size: 23px;
font-weight: bold; color: green; ">
</p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "Click on the button "
+ "to change the dropdown list "
+ "after 4 seconds";
('button').click(function () {
setTimeout(
function () {
("#select option[value=1]")
.text('GFG_N');
elDown.innerHTML
= "Drop-down menu changed";
}, 4000);
})
</script>
</body>
</html>
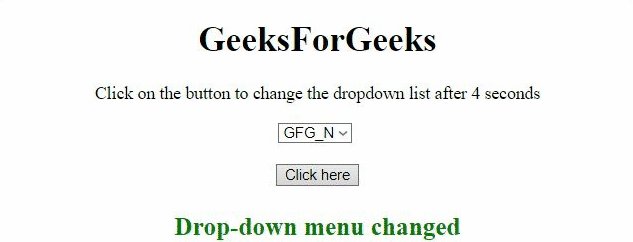
输出:

方法2:使用Date()方法获得当前的DateTime对象,然后在菜单将被改变时使用setSeconds()和getSeconds()方法声明另一个DateTime对象。
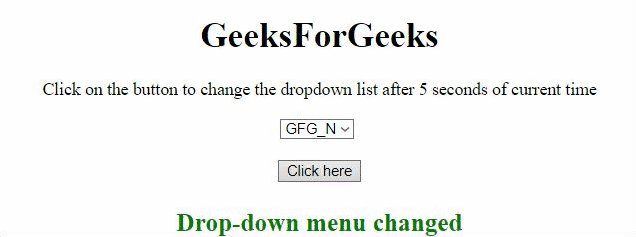
例子:这个例子实现了上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to change dropdown
menu when time is changed?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<select id="select">
<option value="1">GFG1</option>
<option value="2">GFG2</option>
<option value="3">GFG3</option>
<option value="4">GFG4</option>
<option value="5">GFG5</option>
</select>
<br>
<br>
<button>
Click here
</button>
<p id="GFG_DOWN" style="font-size: 23px;
font-weight: bold; color: green; ">
</p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "Click on the button to "
+ "change the dropdown list after "
+ "5 seconds of current time";
('button').click(function () {
var d1 = new Date();
var d2 = new Date();
d2.setSeconds(d1.getSeconds() + 5);
setTimeout(
function () {
("#select option[value=1]")
.text('GFG_N');
elDown.innerHTML
= "Drop-down menu changed";
}, d2 - d1);
})
</script>
</body>
</html>
输出:

 极客教程
极客教程