如何使用jQuery建立类似于简单终端的网站
终端是开发人员最常使用的工具之一。许多应用程序、框架、甚至编程语言都有更多的功能,可以使用命令行界面来调用。大多数计算机的操作系统中至少有一个终端,其中命令提示符现在大多被windows的跨平台powerhell和基于Linux的操作系统的Linux控制台所取代。
到现在为止,你们中的大多数人都已经理解了作为系统应用的终端,但我们如何才能在浏览器中建立类似终端的网站。为此,JavaScript为我们提供了支持,这些终端喜欢并感觉像一个系统终端,但没有它们那么强大,但它们为我们做了工作,感谢一些开发者,我们得到了一些库来帮助我们,而不是从头开始写。一些库是jQuery.terminal、Xtermjs,在本教程中我们将使用JQuery.terminal。
现在打开你最喜欢的代码编辑器,创建我们的基本html文件,主要是index.html,并调用我们的依赖性
<!DOCTYPE html>
<html lang="en">
<head>
<!--content type : HTML -->
<meta http-equiv="content-type"
content="text/html; charset=UTF-8">
<!-- Making viewport responsive -->
<meta name="viewport" content=
"width=device-width,minimum-scale=1,
initial-scale=1">
<!-- Loading jQuery, jQuery.terminal,
and style sheet -->
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script src=
"https://unpkg.com/jquery.terminal/js/jquery.terminal.min.js">
</script>
<link rel="stylesheet" href=
"https://unpkg.com/jquery.terminal/css/jquery.terminal.min.css" />
</head>
<body>
</body>
</html>
网页的主体是空的,因为它是我们要写JavaScript代码的地方。让我们写下我们的第一个命令
// In body tag
$('body').terminal({
iam: function (name) {
this.echo('Hello, ' + name +
'. Welcome to GeeksForGeeks');
}
}, {
greetings: 'GeeksForGeeks - A place to'
+ ' learn DS, Algo and Computer'
+ ' Science for free'
});
在上面的JavaScript代码中,我们使用jQuery来获取文档的主体部分到终端函数中。然后我们在终端函数中创建了另一个函数,该函数需要一个参数。iam是我们创建的命令,它可以打印出作为参数传递的你的名字,并欢迎来到GeeksForGeeks。
迎接的是一个默认的命令,它在每次页面加载时都会打印在页面的顶部。该插件还包含一个错误命令,当该命令不存在时就会打印出来。

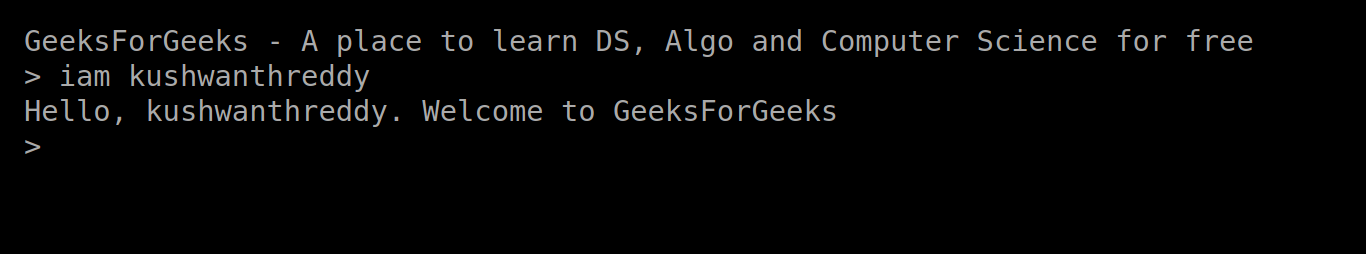
简单的iam命令
我们还可以写一些额外的命令,比如打印GeeksForGeeks创始人名字的founder命令和打印帮助的help命令。这两条命令都是不带参数的
$('body').terminal({
iam: function (name) {
this.echo('Hello, ' + name
+ '. Welcome to GeeksForGeeks');
},
founder: function () {
this.echo('Sandeep Jain');
},
help: function () {
this.echo('iam - iam command and'
+ ' pass your name as argument'
+ '\nfounder to know the founder');
},
}, {
greetings: 'GeeksForGeeks - A place to'
+ ' learn DS, Algo and Computer Science'
+ ' for free'
});

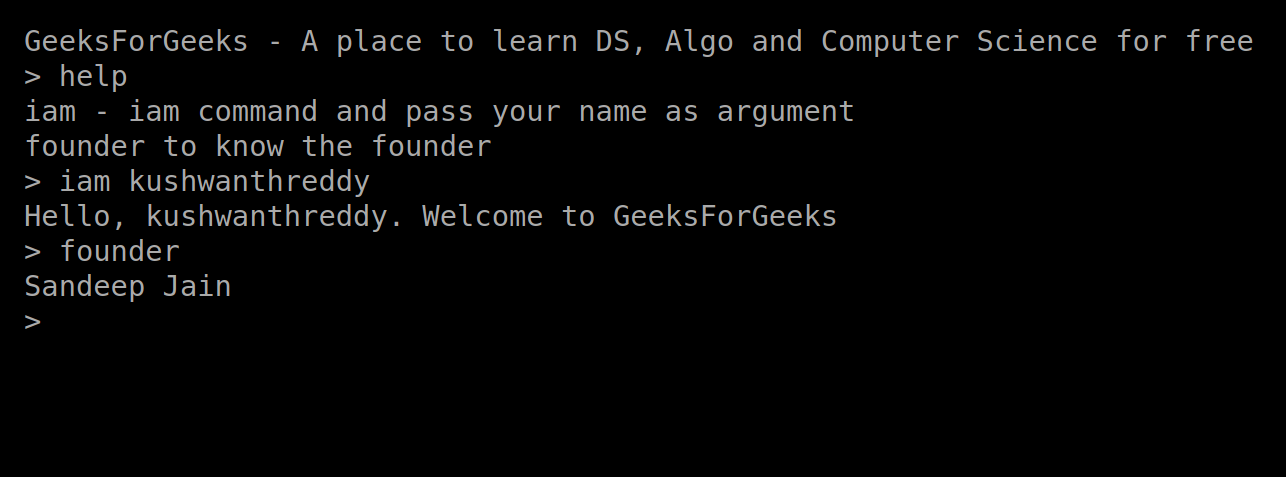
available commands
现在,我们将使用样式标签改变一些样式,我们对所有文本使用绿色,并增加文本大小。
<style type="text/css">
.terminal,span,.cmd,div {
--color: rgba(0, 128, 0, 0.99);
}
.terminal, span {
--size: 1.4;
}
</style>
完整的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type"
content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,
minimum-scale=1,initial-scale=1">
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script src=
"https://unpkg.com/jquery.terminal/js/jquery.terminal.min.js">
</script>
<link rel="stylesheet" href=
"https://unpkg.com/jquery.terminal/css/jquery.terminal.min.css" />
<style type="text/css">
.terminal,
span,
.cmd,
div {
--color: rgba(0, 128, 0, 0.99);
}
.terminal,
span {
--size: 1.4;
}
</style>
</head>
<body>
<script>
$('body').terminal({
iam: function (name) {
this.echo('Hello, ' + name +
'. Welcome to GeeksForGeeks');
},
founder: function () {
this.echo('Sandeep Jain');
},
help: function () {
this.echo('iam - iam command and '
+ 'pass your name as argument\n'
+ 'founder to know the founder');
},
}, {
greetings: 'GeeksForGeeks - A place to'
+ ' learn DS, Algo and Computer '
+ 'Science for free'
});
</script>
</body>
</html>

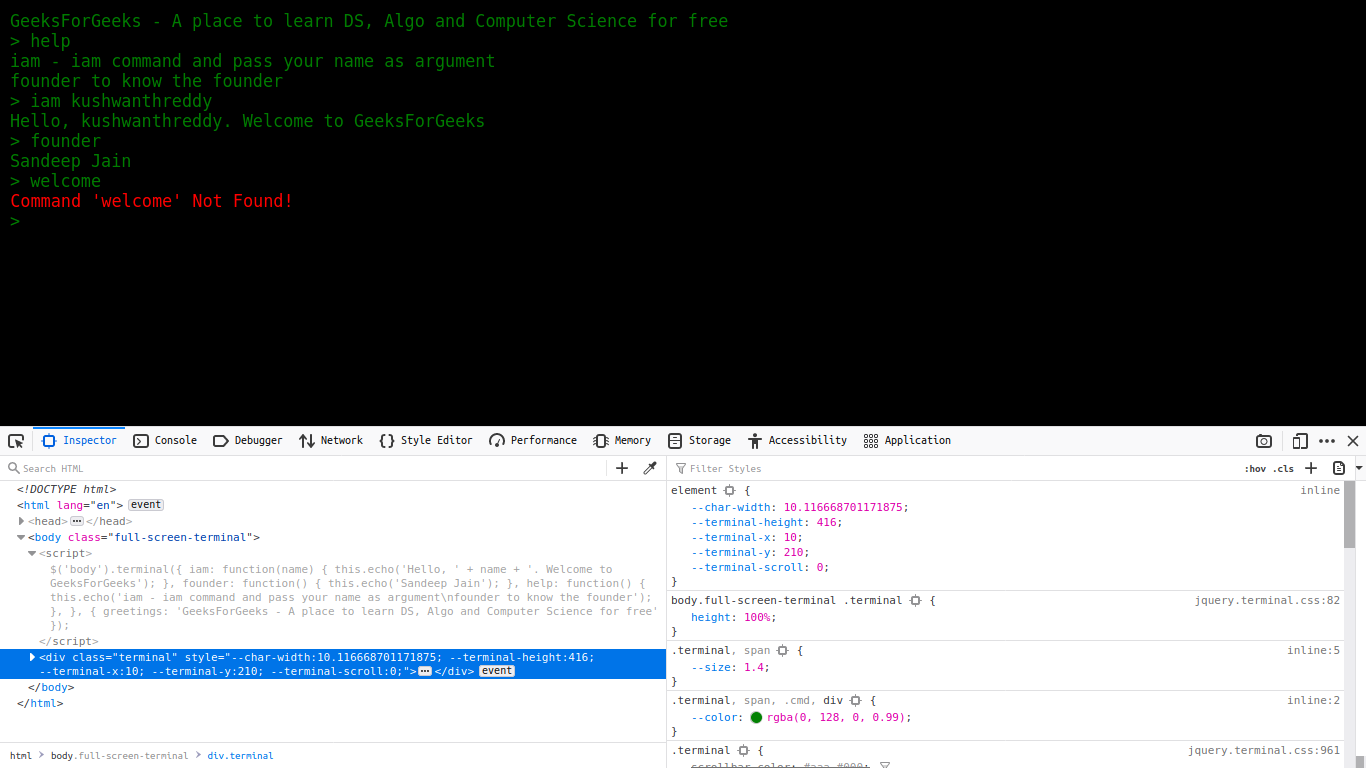
用devtools完成输出
你已经建立了一个简单的交互式终端网站,并对其进行了定制。 jquery.terminal还可以做一些其他事情,如
- 格式化和语法高亮。
- JSON-RPC,所有东西都在服务器上(在维基上的解释器部分找到)。
- 更改提示。
- 屏蔽密码。
- 认证。
- 像在UNIX终端中一样,用管道操作符组合命令。
- 键盘快捷键(内置的列表你可以在这里找到)。
- 从用户那里阅读文本。
- 处理Emoji(如果系统不像Windows10那样开箱即用)。
- 从JavaScript中执行命令。
- 从服务器调用命令和终端方法。
- 更新线路。
- 在URL哈希中保存状态并执行保存的命令。
你可以从docs和github上了解更多关于jQuery.terminal的信息
 极客教程
极客教程