如何使用jQuery在下拉列表中添加选项
给出一个有下拉列表菜单的HTML文档,我们的任务是用jQuery为下拉列表添加更多的选项。
方法:使用append()方法为现有的下拉列表添加更多的选项。
var options = {
val1: 'C#',
val2: 'PHP'
};
var selectOption = ('#programmingLanguage');.each(options, function (val, text) {
selectOption.append(
$('<option></option>').val(val).html(text)
);
});
这是一个小的代码片段,可以用来将一个选项添加到现有的列表中,这个代码片段取自下面的一个演示,其中val1和val2是选项名称,programmingLanguage是用于选择选项的id,然后通过使用append()方法将新选项与现有的选项列表合并。
关于JQuery中append()方法的详细解释可以在这里找到。
下面是演示上述方法的代码。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Add an option to the dropdown list using jquery.</title>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<p>Programming Languages :</p>
<select id='programmingLanguage'>
<option value="Java" style="color: green;
font-weight: 700;">Java</option>
<option value="Python" style="color: green;
font-weight: 700;">Python</option>
<option value="CPP" style="color: green;
font-weight: 700;">CPP</option>
<option value="C" style="color: green;
font-weight: 700;">C</option>
</select>
<p> Click to add C# and PHP programming languages</p>
<button onclick="addOption()">Add option</button>
<!--Code to add an option to an existing set of option using jquery-->
<script>
function addOption() {
var options = {
val1: 'C#',
val2: 'PHP'
};
var selectOption = ('#programmingLanguage');
.each(options, function (val, text) {
selectOption.append(
$('<option></option>').val(val).html(text)
);
});
}
</script>
</body>
</html>
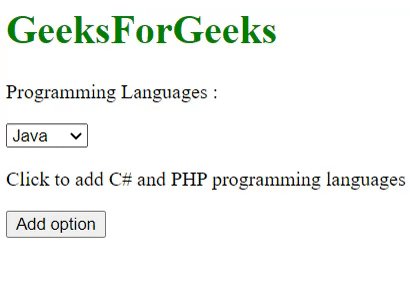
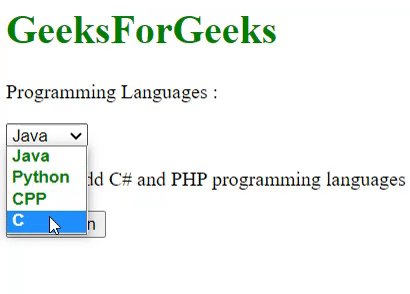
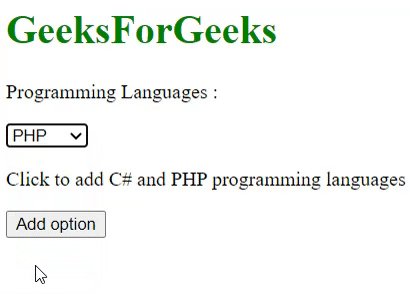
输出:

 极客教程
极客教程