使用jQuery获取CSS属性的数字部分
给定一个HTML文档,任务是获取CSS属性中的数字部分。比如margin-top = 10px,我们想只提取10。这里讨论了一些方法。
首先要了解的几个方法。
- jQuery on()方法
这个方法为选定的元素和子元素添加一个或多个事件处理程序。
语法:
$(selector).on(event, childSel, data, fun, map)
参数:
- event。这个参数是必需的。它指定了一个或多个事件或命名空间,以添加到选定的元素。
如果有多个事件值,请用空格分隔。事件必须是一个有效的。 - childSel。这个参数是可选的。它指定了事件处理程序应该只附加到定义的子元素。
- data。这个参数是可选的。它指定了要传递给函数的额外数据。
- fun。这个参数是必需的。它指定了事件发生时要运行的函数。
- map。它指定了一个事件地图({事件:func(), 事件:func(), …}),有一个或多个事件添加到选定的元素,以及事件发生时要运行的函数。
- jQuery text()方法
该方法设置/返回所选元素的文本内容。
如果这个方法被用来返回内容,它提供所有匹配元素的文本内容(HTML标签将被删除)。
如果这个方法被用来设置内容,它将替换所有匹配元素的内容。
语法: -
返回文本内容。
$(selector).text()
- 设置文本内容。
$(selector).text(content)
- 使用一个函数设置文本内容。
$(selector).text(function(index, curContent))
参数:
- content。这个参数是必需的。它指定了所选元素的新文本内容。
- function(index, curContent):这个参数是可选的。它指定了一个函数,返回所选元素的新文本内容。
- index。它返回该元素在集合中的索引位置。
- curContent。它返回所选元素的当前内容。
- jQuery css()方法
该方法为定义的元素设置/返回一个或多个样式属性。
语法: - 它返回一个CSS属性。
css("propertyname")
- 它设置一个CSS属性。
css("propertyname", "value")
- 它设置了多个CSS属性。
css({"propertyname":"value", "propertyname":"value", ...});
参数:
- propertyName。它指定了元素的属性。
- value。它指定了元素的值。
- replace() 方法
该方法搜索定义值的字符串,或正则表达式,并返回一个新的字符串,并替换定义值。
语法:
string.replace(searchVal, newvalue)
参数:
- searchVal:这个参数是必需的。它指定了要用新值替换的值,或正则表达式。
- newvalue。这个参数是必需的。它指定用什么值来替换搜索值。
返回 value:
返回一个新的字符串,其中的定义值已被新的值所取代。
例子1:这个例子选择了元素,然后用.css()方法,一个RegExp和replace()方法提取其属性。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Get numeric part of CSS property.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
('#GFG_UP').text('Click on the button to get numeric value from CSS property');
('button').on('click', function() {
var data = ('button').css('marginTop').replace(/[^-\d\.]/g, '');
('#GFG_DOWN').text("Value of marginTop property of button = " + data);
});
</script>
</body>
</html>
输出:
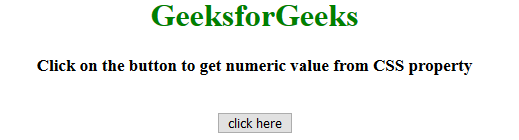
- 在点击按钮之前。

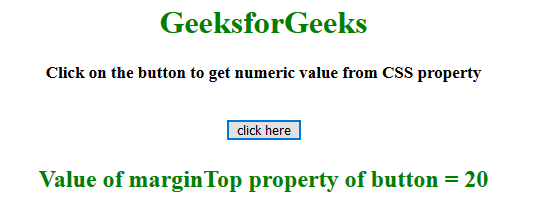
- 点击该按钮后。

示例2:这个例子选择了[id = ‘GFG_UP’]的元素,然后用.css()方法,一个RegExp和replace()方法提取其fontSize属性。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Get numeric part of CSS property.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
('#GFG_UP').text('Click on the button to get numeric value from CSS property');
('button').on('click', function() {
var data = ('#GFG_UP').css('fontSize').replace(/[^-\d\.]/g, '');
('#GFG_DOWN').text("FontSize property of element[id = 'GFG_UP'] = " + data);
});
</script>
</body>
</html>
输出:
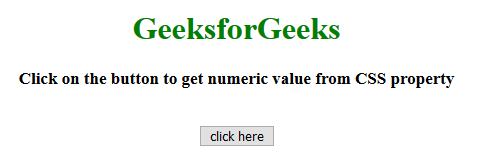
- 在点击按钮之前。

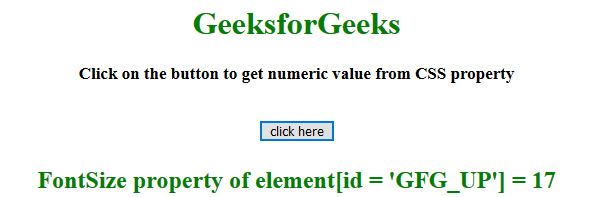
- 点击该按钮后。

 极客教程
极客教程