EasyUI jQuery tagbox Widget
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个标签箱。标签盒允许用户显示标签,而不是在输入框上显示数值。
下载EasyUI for jQuery:。
https://www.jeasyui.com/download/index.php
语法:
<input class="easyui-tagbox">
属性:
- hasDownArrow。如果显示一个向下箭头按钮,则返回布尔值true,否则返回false。
- tagFormatter。用于返回格式化值的函数。
- tagStyler:标签样式器函数。
事件:
- onClickTag。当标签被点击时启动。
- onBeforeRemoveTag。在移除一个标签前发生火灾。
- onRemoveTag:当你删除一个标签时发生火灾。
方法:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”></script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"initial-scale=1.0, maximum-scale=1.0,
user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!-- jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!-- jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!-- jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
(document).ready(function() {
('#gfg').tagbox({
hasDownArrow: true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery tagbox widget</h3>
<input id="gfg" class="easyui-tagbox"
value="jQuery,JavaScript,HTML"
label="Add a tag">
</body>
</html>
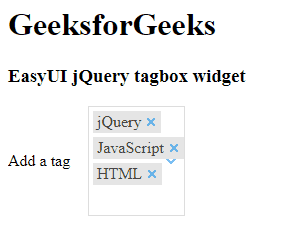
输出:

 极客教程
极客教程