EasyUI jQuery分页小工具
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个分页小部件。分页小部件允许用户按页面浏览数据。它有助于建立交互式网络和移动应用程序的功能,为开发人员节省大量的时间。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
var a = $(".selector").pagination({
});
属性:
- total:总的记录,应该在创建分页时设置。
- pageSize。页面的大小
- pageNumber:创建分页时显示页码。
- pageList。pageList_属性定义了可以改变多少种尺寸。
- loading。它定义了数据是否正在加载。
- showPageList。它定义了显示一个页面列表。
- showRefresh。它定义了显示刷新按钮。
- showPageInfo:它定义了显示页面信息。
- beforePageText。它在输入组件之前显示一个标签。
- afterPageText。它在输入组件后显示一个标签。
- displayMsg: 显示一个页面信息
事件:
- onSelectPage。当用户选择一个新的页面时发生火灾。
- onBeforeRefresh:在刷新按钮被点击之前启动
- onRefresh:在刷新后触发。
- onChangePageSize。当用户改变页面大小时触发。
方法:
- options。返回选项的属性。
- loading。使分页成为加载状态。
- loaded。使分页成为加载状态。
- refresh。刷新并显示呼叫器信息。
- select。选择一个新的页面
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI —>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script>
<!–jQuery library of EasyUI Mobile —>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="initial-scale=1.0, maximum-scale=1.0,
user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript" src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<h1>GeeksforGeeks</h1>
<h3>Easy UI | pagination widget</h3>
</head>
<body>
<div id="pp" class="easyui-pagination"
style="background:#efefef;border:1px solid #ccc;"
data-options="total:2000,pageSize:10">
</div>
</body>
</html>
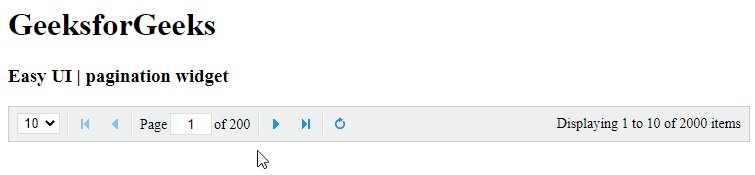
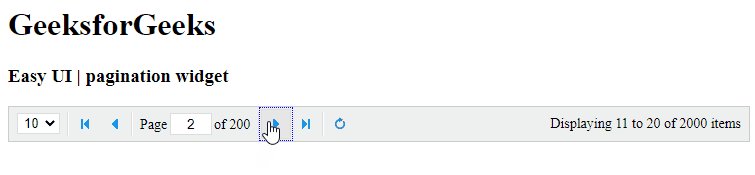
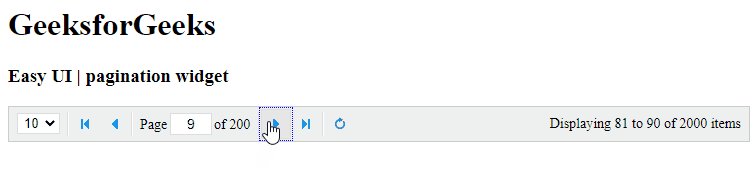
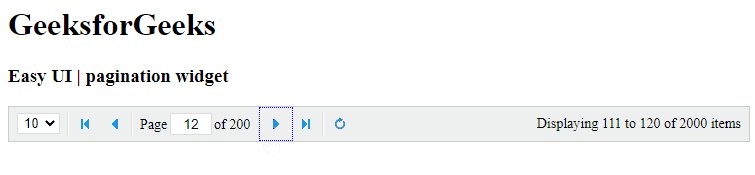
输出:

 极客教程
极客教程