EasyUI jQuery对话小部件
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI来设计一个对话框。对话框部件是一个浮动和可拖动的面板,可以作为一个应用程序的对话框。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<input class="easyui-dialog">
属性:
- title。对话框的标题文本
- collapsible(可折叠)。定义是否显示可折叠按钮
- minimizable。定义是否显示可最小化的按钮
- maximizable。定义是否显示可最大化的按钮
- resizable。定义了对话框是否可以调整大小
- toolbar。对话框的顶部工具条
- buttons。对话框的底部按钮
方法:
- dialog : 返回外部对话对象。
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本,链接是本地路径。
<script type=”text/javascript” src=”jquery.min.js”>
</script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript”
src=”jquery.easyui.min.js”>
</script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript”
src=”jquery.easyui.mobile.js”>
</script>
示例 1:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
// jQuery
(document).ready(function (){
('#gfg').dialog({
title: 'GfG',
resizable: true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery Dialog widget</h3>
<input id="gfg" class="easyui-dialog">
</body>
</html>
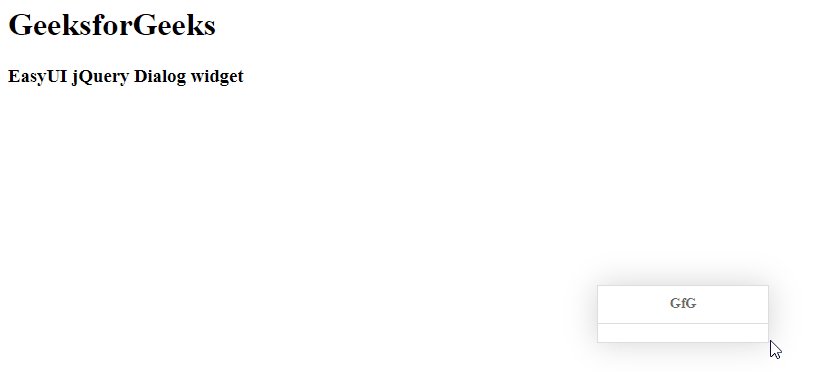
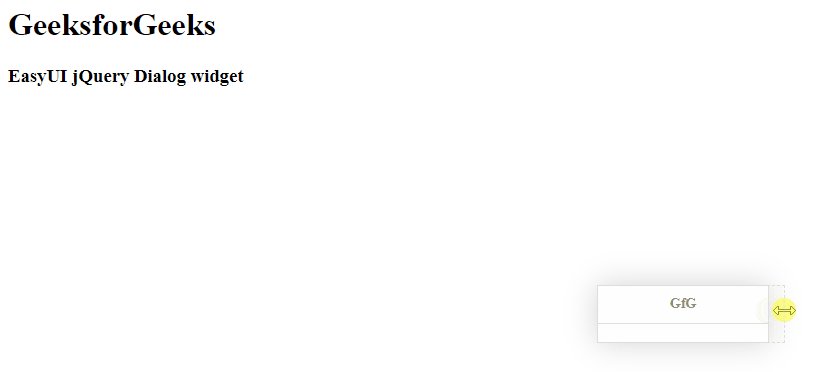
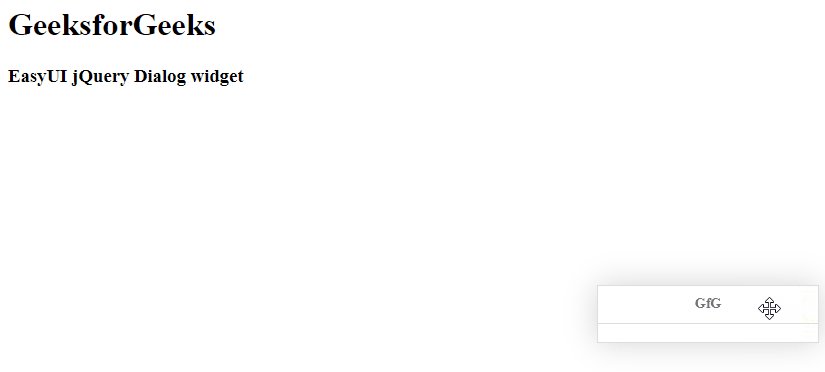
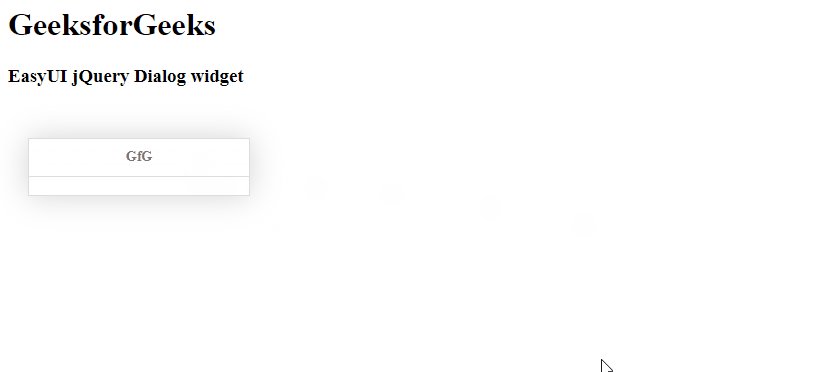
输出:

 极客教程
极客教程