EasyUI的jQuery日期栏小工具
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个datebox。datebox widget是一个访问日期、月份和年份的日历。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<input class="easyui-datebox">
属性:
- panelWidth: 下拉式日历面板宽度。
- panelHeight。下拉式日历面板的高度。
- currentText。为当前日期按钮显示的文本。
- closeText。关闭按钮要显示的文本。
- okText。确定按钮显示的文本,保留给Datetimebox插件。
- disabled:当为真时,禁用该字段。
- button。日历下面的按钮。
事件:
- onSelect。当用户选择一个日期时发生火灾。
方法:
- options。返回选项对象。
- calendar。获取日历对象。
- setValue。设置日期框的值。
- cloneFrom。从源数据盒中克隆数据盒
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”>
</script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”>
</script>
示例 1:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
(document).ready(function (){
('#gfg').datebox({
closeText: 'text',
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery datebox widget</h3>
<input id="gfg" class="easyui-datebox">
</body>
</html>
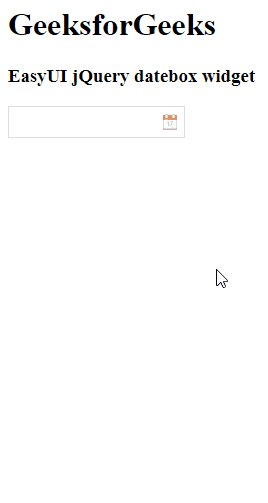
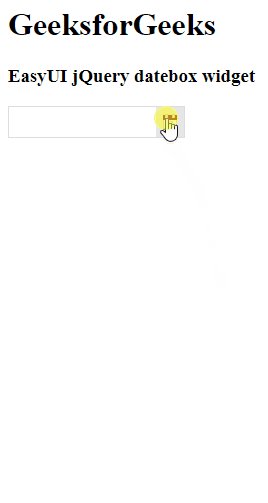
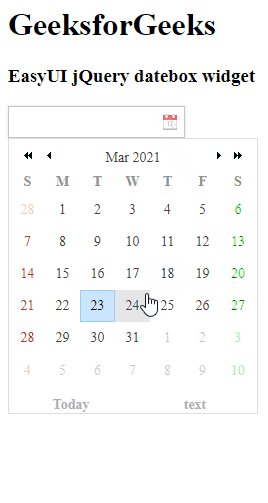
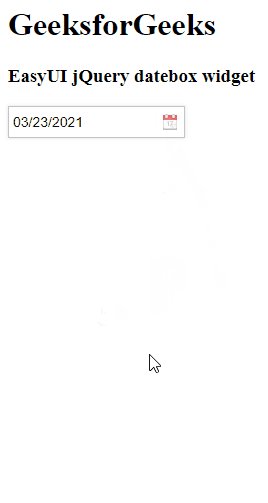
输出:

 极客教程
极客教程