EasyUI jQuery日历小部件
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI来设计一个日历。日历小部件显示一个月的日历,允许用户选择日期并移动到下个月或上个月。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<input class="easyui-calendar">
属性:
- width:日历组件的宽度。
- height。日历组件的高度。
- fit。当为真时,设置日历的尺寸适合它的父容器。
- border。定义是否显示边框。
- showWeek。定义是否显示星期数。
- weekNumberHeader:显示在周数标题上的标签。
- getWeekNumber:返回周数的函数。
- firstDay。定义一周中的第一天。
- weeks。要显示的星期列表。
- months。要显示的月份列表。
- year。历年的年份。
- month。日历的月份。
- current: 当前日期。
- formatter:日格式化的功能。
事件:
- onSelect。当用户选择一个日期时发生火灾。
- onChange。当改变一个日期时发生火灾。
- onNavigate。在浏览年和月时启动。
方法:
- options 返回选项对象。
- resize 调整日历的大小。
- moveTo 将日历移动到指定日期。
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”>
</script>
示例 1:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
(document).ready(function (){
('#gfg').calendar({
border: false
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery calendar widget</h3>
<div id="gfg" style="margin-bottom:20px">
<div class="easyui-calendar"
style="width:250px">
</div>
</div>
</body>
</html>
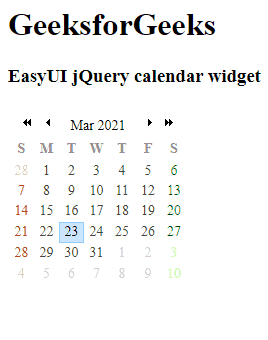
输出:

 极客教程
极客教程