jQWidgets jqxWindow keyboardNavigation属性
jQWidgets 用于在应用程序中输入数据或查看信息。
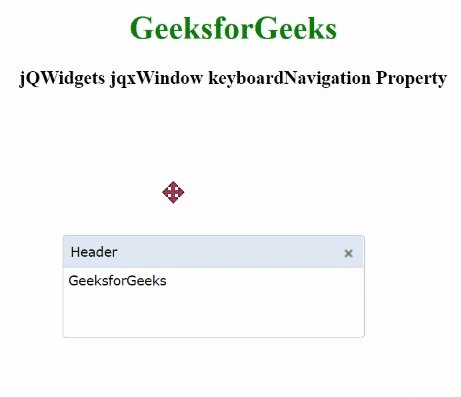
键盘导航属性用于检查键盘导航是否被启用或禁用。其可能的值是true或false。如果它的值为真,在点击指定的窗口,然后从键盘上点击向上、向下、向左或向右的箭头按钮后,该指定的窗口将相应地移动。如果它的值是假的,那么窗口的这种移动是不可能的。
语法:
设置 keyboardNavigation 属性。
$('#jqxWindow').jqxWindow({ keyboardNavigation: true });
获取键盘导航属性。
var keyboardNavigation = $('#jqxWindow').jqxWindow('keyboardNavigation');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例: 属性的jQWidgets。在下面的例子中,键盘导航已被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
(document).ready(function () {
("#jqxwindow").jqxWindow({
height: 100,
width: 300,
theme: 'energyblue',
keyboardNavigation: true
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow keyboardNavigation Property</h3>
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程