jQWidgets jqxWindow isModal属性
jQWidgets 用于在应用程序中输入数据或查看信息。
isModal_属性用于设置或获取窗口是否作为模态对话框显示。
语法:
用于设置isModal属性。
$('#jqxWindow').jqxWindow({ isModal: true });
用于获取isModal属性。
var isModal = $('#jqxWindow').jqxWindow('isModal');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例: isModal被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.summer.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
(document).ready(function () {
("#jqxwindow").jqxWindow({
height: 100,
width: 300,
theme: 'energyblue',
autoOpen: false,
isModal: true
});
("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 100,
height: 30
});
('#jqxbutton').click(
function () {
$("#jqxwindow").jqxWindow(
'open')
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxWindow isModal Property
</h3>
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
<input type="button" style="margin: 50px;"
id="jqxbutton" value="Open" />
</center>
</body>
</html>
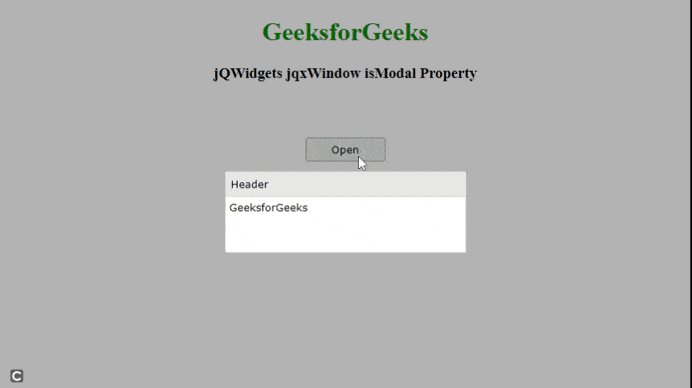
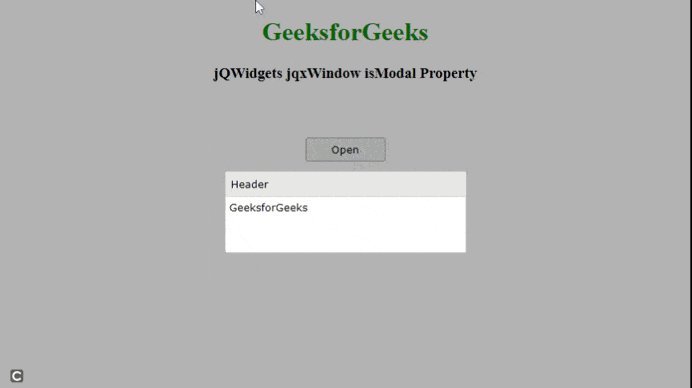
输出:

 极客教程
极客教程