jQWidgets jqxWindow展开事件
jQWidgets 用于在应用程序中输入数据或查看信息。
当窗口被展开时,就会触发expand事件。
语法:
$('#jqxWindow').on('expand', function (event) {
// Some code here
});
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例: 在jQWidgets。
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.summer.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
(document).ready(function () {
('#jqxwindow').jqxWindow({
theme: 'energyblue',
collapsed: true,
showCollapseButton: true
});
('#jqxwindow').on('expand',
function (event) {
("#log").html("You expanded a window")
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxWindow expand Event
</h3>
<div id='jqxwindow'>
<div> Header</div>
<div>GeeksforGeeks</div>
</div>
<div id="log"></div>
</center>
</body>
</html>
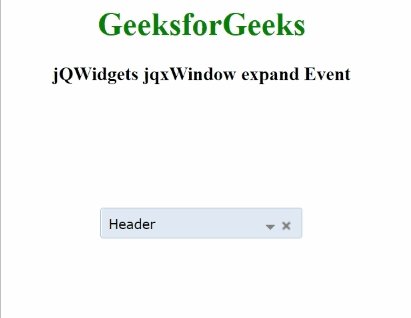
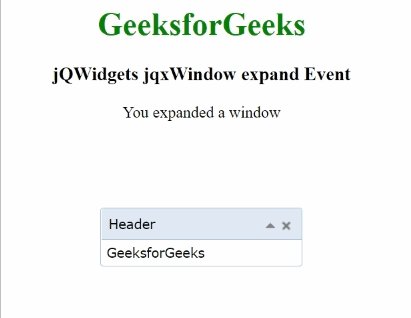
输出:

 极客教程
极客教程