jQWidgets jqxWindow draggable属性
jQWidgets 用于在应用程序中输入数据或查看信息。
draggable属性用于设置或获取窗口是否可拖动。
语法:
设置draggable属性。
$('#jqxWindow').jqxWindow({ draggable: false});
获取draggable属性。
var draggable = $('#jqxWindow').jqxWindow('draggable');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例: jQWidgets中的draggable属性。在这个例子中,dragable被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
(document).ready(function () {
("#window").jqxWindow({
position: { x: 120, y: 180 },
autoOpen: true,
draggable: true,
resizable: false,
showCloseButton: false
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3>
jQWidgets jqxWindow draggable Property
</h3>
<div id='window'>
<div>Header</div>
<div>GeeksforGeeks</div>
</div>
<input type="button"
value="Below window is draggable" />
</center>
</body>
</html>
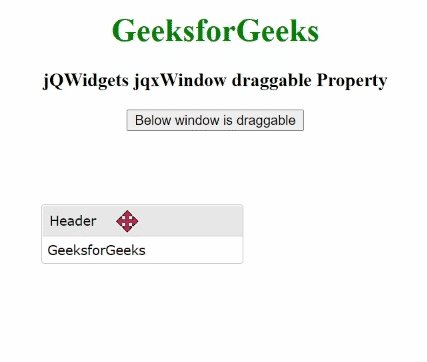
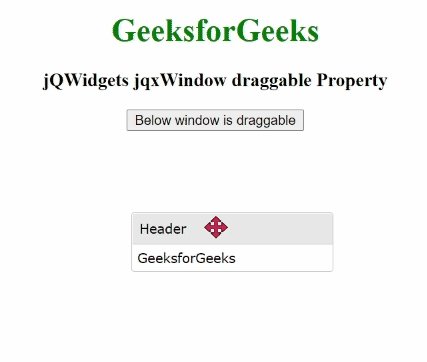
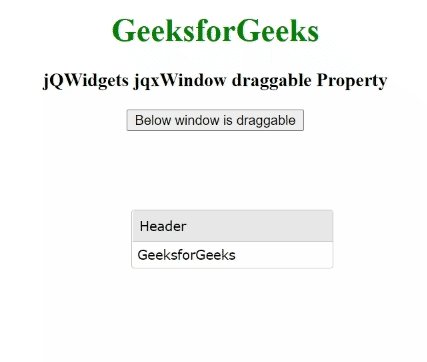
输出:

 极客教程
极客教程