jQWidgets jqxWindow创建事件
jQWidgets 用于在应用程序中输入数据或查看信息。
当用户创建一个新的窗口时,会触发创建事件。
语法:
$('#jqxWindow').on('created', function (event) {
// Some code here
});
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.summer.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
(document).ready(function () {
('#jqxwindow').on('created',
function (event) {
("#log").html("You created a window")
});
('#jqxwindow').jqxWindow({
theme: 'energyblue'
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxWindow created Event
</h3>
<div id='jqxwindow'>
<div> Header</div>
<div>GeeksforGeeks</div>
</div>
<div id="log"></div>
</center>
</body>
</html>
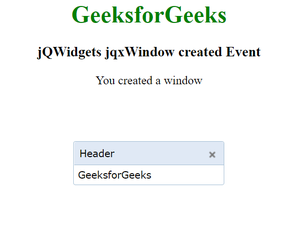
输出:
 极客教程
极客教程