jQWidgets jqxValidator validationError事件
jQWidgets 用于在JavaScript的帮助下验证HTML表单。它有一些内置的规则,根据用户输入的验证要求,电子邮件、SSN、ZIP、最大值、最小值、间隔等。这里的自定义规则也可以根据具体要求来编写。
当表单验证时出现一些错误,就会触发validationError事件。
语法:
$('#jqxValidator').on('validationError', function (event) {
// Code section
});
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxvalidator.js”></script>
示例: .
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxvalidator.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxValidator validationError Event
</h3>
<form id="Employee_Form">
<table>
<tr>
<td>Employee_Name:</td>
<td>
<input type="text"
id="Employee_Name"/>
</td>
</tr>
<tr>
<td>Employee_Id:</td>
<td>
<input type="text"
id="Employee_Id"/>
</td>
</tr>
<tr>
<td>Designation:</td>
<td>
<input type="text"
id="Designation"/>
</td>
</tr>
<tr>
<td>Base_Location:</td>
<td>
<input type="text"
id="Base_Location"/>
</td>
</tr>
</table>
</form>
<input type="button" style="margin: 28px;"
id="button_for_validationError"
value="Validate the above form"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#Employee_Form').jqxValidator({
Rules: [
{
input: '#Employee_Name',
message: 'Employee name is mandatory!',
rule: 'required'
},
{
input: '#Employee_Id',
message: 'Employee_Id is mandatory!',
rule: 'required'
},
{
input: '#Designation',
message: 'Designation is mandatory!',
rule: 'required'
},
{
input: '#Base_Location',
message: 'base location is mandatory!',
rule: 'required'
}],
});
("#button_for_validationError").jqxButton({
width: 200
});
('#Employee_Form').on(
'validationError', function (event) {
("#log").html((
'The form has been filled incorrectly.'));
});
("#button_for_validationError").click(
function () {
$('#Employee_Form').jqxValidator(
'validate');
});
});
</script>
</center>
</body>
</html>
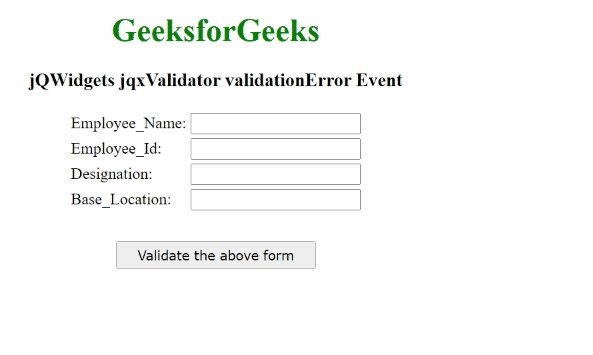
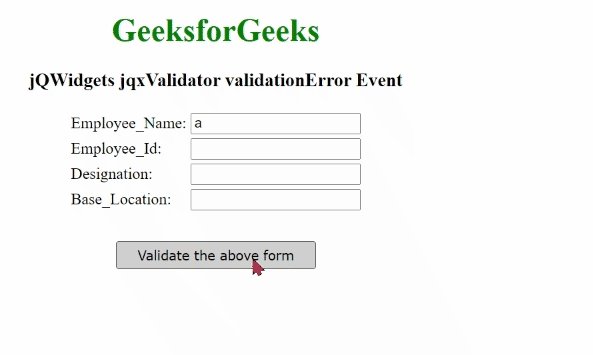
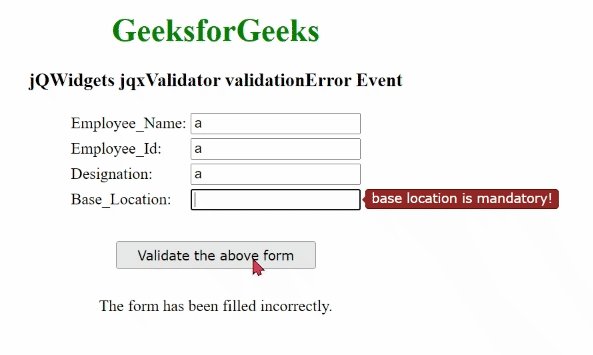
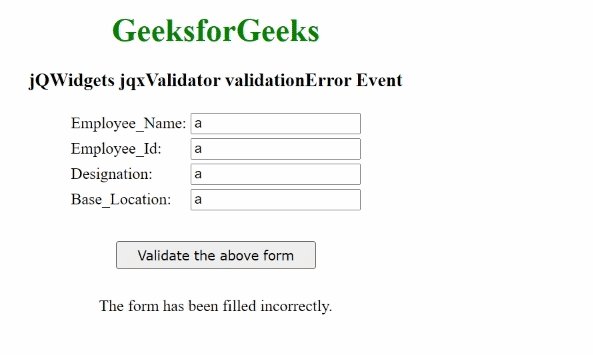
输出:

 极客教程
极客教程