jQWidgets jqxValidator updatePosition()方法
jQWidgets 用于在JavaScript的帮助下验证HTML表单。它有一些内置的规则,根据用户输入的验证要求,电子邮件、SSN、ZIP、最大值、最小值、间隔等。这里的自定义规则也可以根据具体要求来编写。
updatePosition()方法用于更新指定jqxvalidator的所有提示的位置。这个方法在调整当前窗口的大小时很有用。
语法:
$('#jqxValidator').jqxValidator('updatePosition');
参数: 这个方法不接受任何参数。
返回 values: 这个方法不返回任何值。
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxvalidator.js”></script>
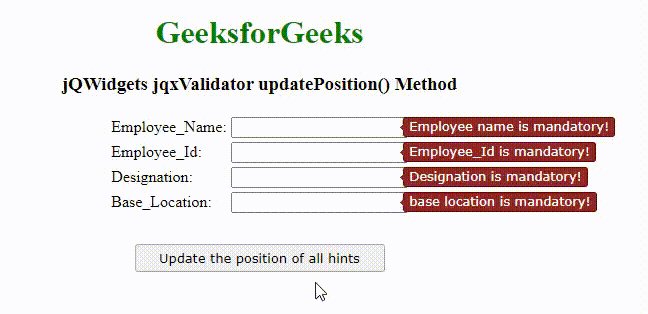
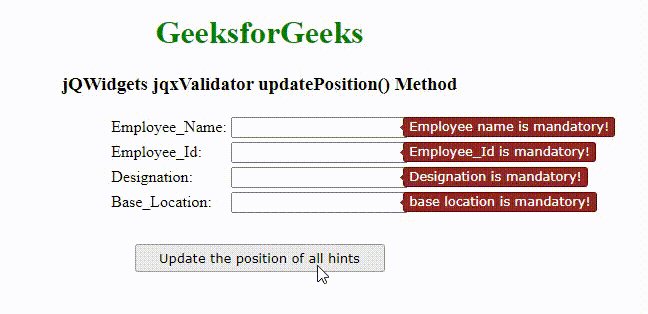
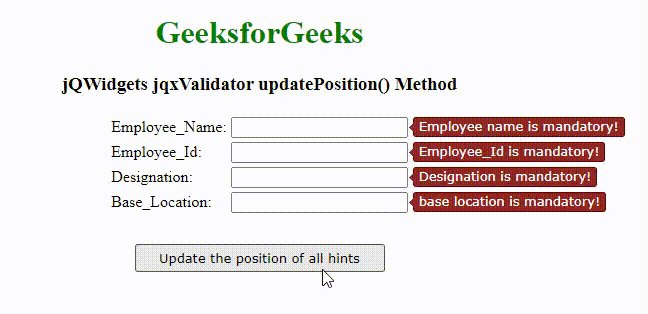
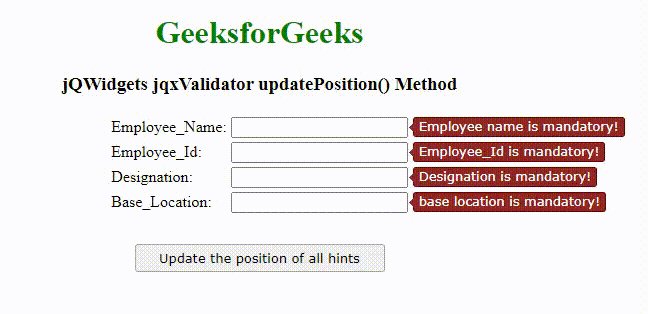
示例: 方法,所有提示的位置被更新为默认位置。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxvalidator.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxValidator updatePosition() Method
</h3>
<form id="Employee_Form">
<table>
<tr>
<td>Employee_Name:</td>
<td>
<input type="text" id="Employee_Name" />
</td>
</tr>
<tr>
<td>Employee_Id:</td>
<td>
<input type="text" id="Employee_Id" />
</td>
</tr>
<tr>
<td>Designation:</td>
<td>
<input type="text" id="Designation" />
</td>
</tr>
<tr>
<td>Base_Location:</td>
<td>
<input type="text" id="Base_Location" />
</td>
</tr>
</table>
</form>
<input type="button" style="margin: 28px;"
id="button_for_updatePosition"
value="Update the position of all hints" />
<script type="text/javascript">
(document).ready(function () {
('#Employee_Form').jqxValidator({
Rules: [{
input: '#Employee_Name',
message: 'Employee name is mandatory!',
rule: 'required'
},
{
input: '#Employee_Id',
message: 'Employee_Id is mandatory!',
rule: 'required'
},
{
input: '#Designation',
message: 'Designation is mandatory!',
rule: 'required'
},
{
input: '#Base_Location',
message: 'base location is mandatory!',
rule: 'required'
}],
});
("#button_for_updatePosition").jqxButton({
width: 250
});
('#Employee_Form').jqxValidator('validate');
("#button_for_updatePosition").click(
function () {
('#Employee_Form').jqxValidator(
'updatePosition');
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程