jQWidgets jqxValidator onSuccess属性
jQWidgets 用于在JavaScript的帮助下验证HTML表单。它有一些内置的规则,根据用户输入、电子邮件、SSN、ZIP、最大值、最小值、区间等验证的要求。也可以根据具体要求编写自定义规则。
onSuccess属性用于设置或获取一个回调函数,该函数将在验证成功时被调用。
语法:
- 用于设置onSuccess属性
$('#jqxValidator').jqxValidator({
onSuccess: function () {
$("#log").html('The form has been filled correctly.');
}
});
- 用于获取onSuccess属性
var onError =
$('#jqxValidator').jqxValidator('onSuccess');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxvalidator.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxvalidator.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxValidator onSuccess Property
</h3>
<form id="Employee_Form">
<table>
<tr>
<td>Employee_Name:</td>
<td>
<input type="text" id="Employee_Name"/>
</td>
</tr>
<tr>
<td>Employee_Id:</td>
<td>
<input type="text" id="Employee_Id"/>
</td>
</tr>
<tr>
<td>Designation:</td>
<td>
<input type="text" id="Designation"/>
</td>
</tr>
<tr>
<td>Base_Location:</td>
<td>
<input type="text" id="Base_Location"/>
</td>
</tr>
</table>
</form>
<input type="button" style="margin:28px;"
id="button_for_onSuccess"
value="Value of the onSuccess property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#Employee_Form').jqxValidator({
onSuccess: function () {
("#log").html((
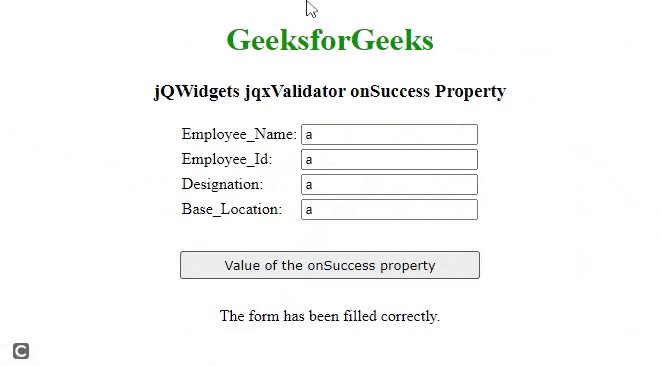
'The form has been filled correctly.'));
},
Rules: [{
input: '#Employee_Name',
message: 'Employee name is mandatory!',
rule: 'required'
},
{
input: '#Employee_Id',
message: 'Employee_Id is mandatory!',
rule: 'required'
},
{
input: '#Designation',
message: 'Designation is mandatory!',
rule: 'required'
},
{
input: '#Base_Location',
message: 'base location is mandatory!',
rule: 'required'
}],
});
("#button_for_onSuccess").jqxButton({
width: 300
});
("#button_for_onSuccess").click(function () {
('#Employee_Form').jqxValidator('validate');
});
});
</script>
</center>
</body>
</html>
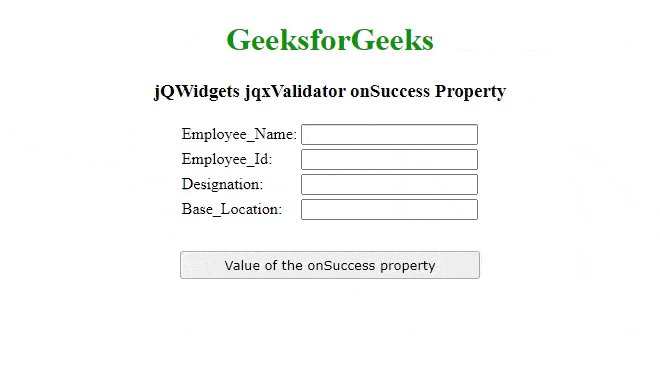
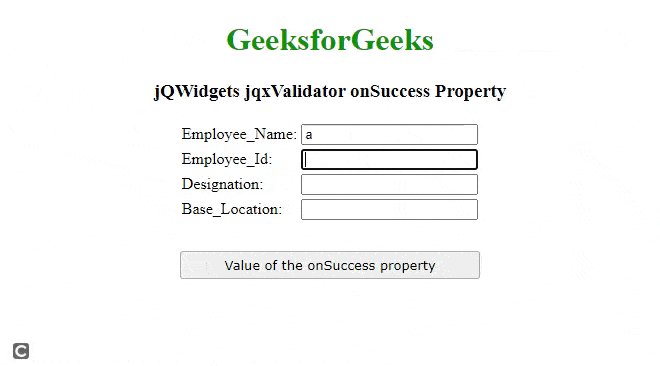
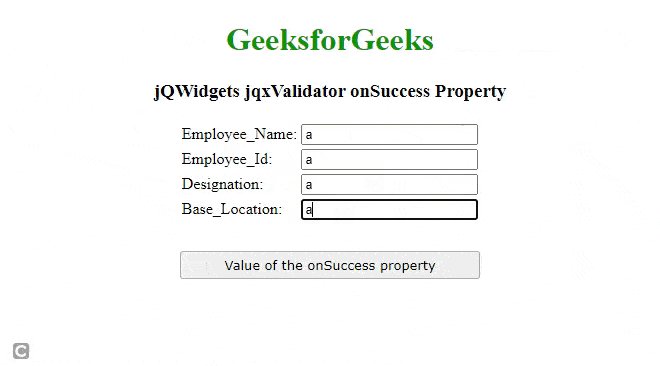
输出:

 极客教程
极客教程