jQWidgets jqxValidator animationDuration属性
jQWidgets 用于在JavaScript的帮助下验证HTML表单。它有一些内置的规则,根据用户输入、电子邮件、SSN、ZIP、最大值、最小值、区间等验证的要求。也可以根据具体要求编写自定义规则。
animationDuration属性用于设置或获取隐藏和显示指定jqxValidator的提示的动画持续时间。这个方法接受数字值。
语法:
- 用于设置animationDuration属性
$('#jqxValidator').jqxValidator({
animationDuration: 5000
});
- 用于获取animationDuration属性
var animationDuration =
$('#jqxValidator').jqxValidator('animationDuration');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxvalidator.js”></script>
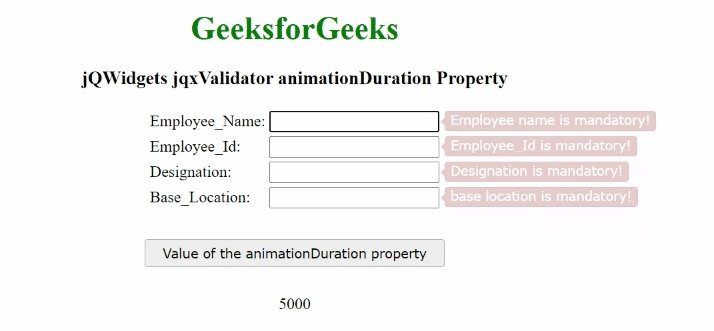
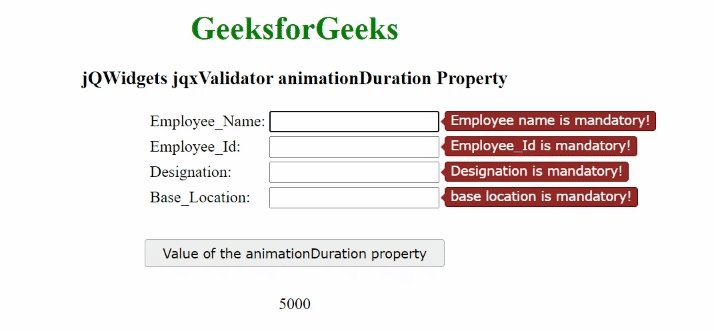
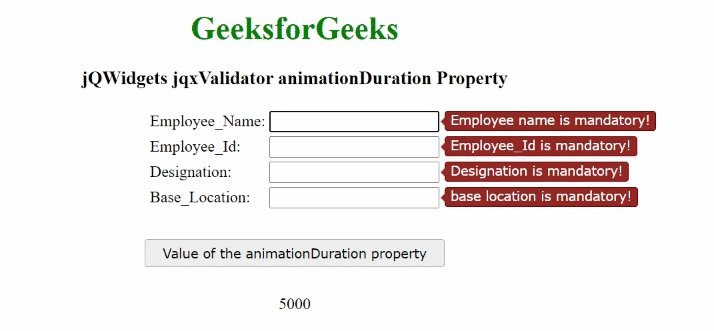
示例: animationDuration属性已被设置为5000。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxvalidator.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxValidator animationDuration Property
</h3>
<form id="Employee_Form">
<table>
<tr>
<td>Employee_Name:</td>
<td>
<input type="text" id="Employee_Name" />
</td>
</tr>
<tr>
<td>Employee_Id:</td>
<td>
<input type="text" id="Employee_Id" />
</td>
</tr>
<tr>
<td>Designation:</td>
<td>
<input type="text" id="Designation" />
</td>
</tr>
<tr>
<td>Base_Location:</td>
<td>
<input type="text" id="Base_Location" />
</td>
</tr>
</table>
</form>
<input type="button" style="margin:28px;"
id="button_for_animationDuration"
value="Value of the animationDuration property" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#Employee_Form').jqxValidator({
animationDuration: 5000,
Rules: [{
input: '#Employee_Name',
message: 'Employee name is mandatory!',
rule: 'required'
},
{
input: '#Employee_Id',
message: 'Employee_Id is mandatory!',
rule: 'required'
},
{
input: '#Designation',
message: 'Designation is mandatory!',
rule: 'required'
},
{
input: '#Base_Location',
message: 'base location is mandatory!',
rule: 'required'
}],
});
("#button_for_animationDuration").jqxButton({
width: 300
});
("#button_for_animationDuration").click(
function () {
('#Employee_Form').jqxValidator('validate');
var Value_of_animationDuration =
('#Employee_Form')
.jqxValidator('animationDuration');
$("#log").html(JSON.stringify(
Value_of_animationDuration));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程