jQWidgets jqxTreeMap showLegend属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。_jqxTreeMap 是用来显示嵌套矩形的分层数据集的。在这里,树的每一个分支都被表示为一个矩形,然后用代表子分支的更小的矩形来堆砌。这里,叶子节点的矩形的面积与数据的指定维度成正比。
showLegend属性用于检查指定的jqxTreeMap的图例是否可见。当colorMode属性的值被设置为 “autoColors “或 “rangeColors “时,这个属性将有效。
语法:
用于设置showLegend属性
$('#jqxTreeMap').jqxTreeMap({ showLegend: true });
用于获取showLegend属性
var showLegend = $('#jqxTreeMap').jqxTreeMap('showLegend');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
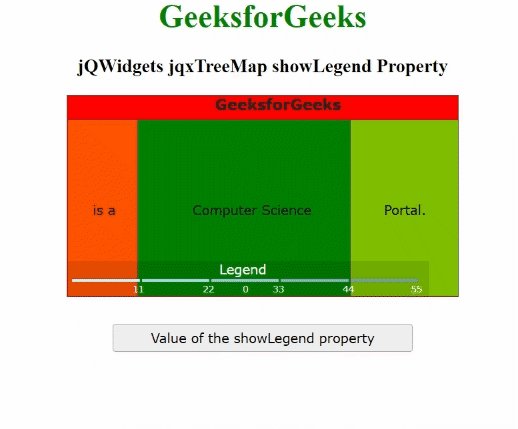
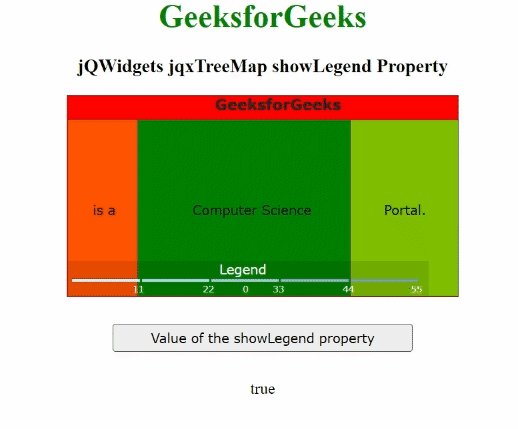
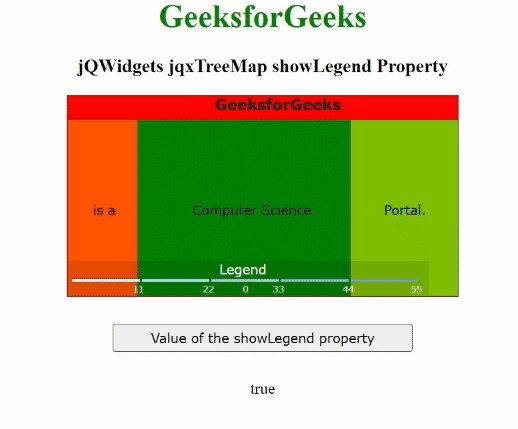
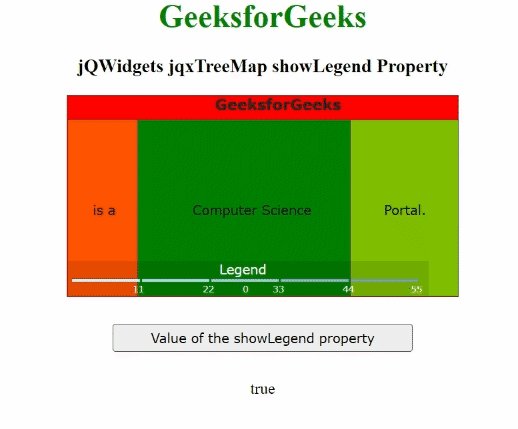
示例: showLegend属性已被设置为True。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap showLegend Property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="button_for_showLegend"
value="Value of the showLegend property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: Data_of_TreeMap,
showLegend: true,
colorMode: "autoColors"
});
("#button_for_showLegend").
jqxButton({
width: 300
});
("#button_for_showLegend").click(
function () {
var showLegend_Value =
('#Tree_Map').
jqxTreeMap('showLegend');
("#log").html((
showLegend_Value));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程