jQWidgets jqxTreeMap legendLabel属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTreeMap用于显示嵌套矩形的分层数据集。树的每一个分支都被表示为一个矩形,然后用代表子分支的更小的矩形来堆砌。这里,叶子节点的矩形的面积与数据上的指定维度成正比。
legendLabel属性用于设置或获取指定jqxTreeMap的Legend标签。
语法:
- 用于设置legendLabel属性。
$('#jqxTreeMap').jqxTreeMap({ legendLabel: "TreeMap" });
- 用于获取legendLabel属性。
var legendLabel = $('#jqxTreeMap').jqxTreeMap('legendLabel');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
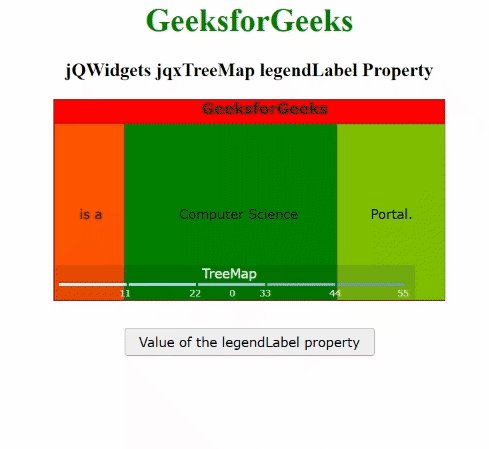
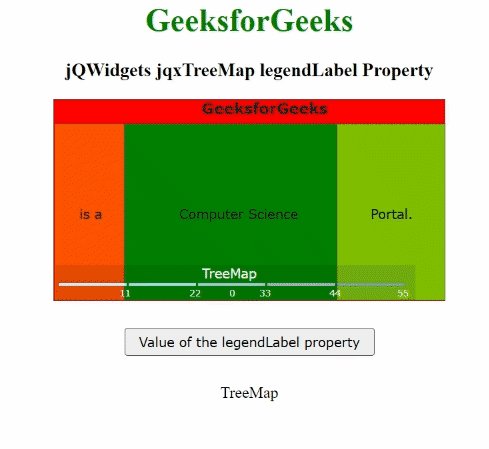
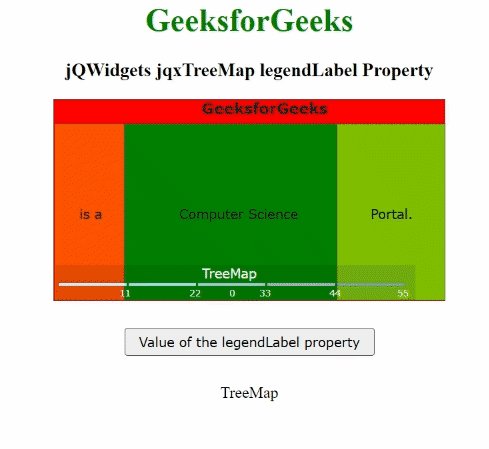
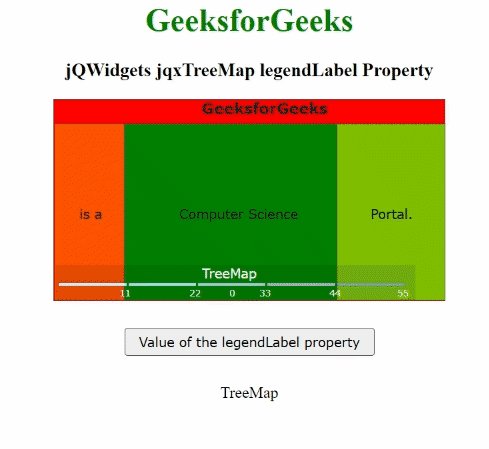
例子:下面的例子说明了jQWidgets jqxTreeMap legendLabel property。在下面的例子中,legendLabel 属性的值已经被设置为 “TreeMap”。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap legendLabel Property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="button_for_legendLabel"
value="Value of the legendLabel property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: Data_of_TreeMap,
colorMode: 'autoColors',
legendLabel: "TreeMap"
});
("#button_for_legendLabel").jqxButton({
width: 250
});
("#button_for_legendLabel").click(
function () {
var legendLabel_Value =
('#Tree_Map').
jqxTreeMap('legendLabel');
("#log").html((
legendLabel_Value));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程