jQWidgets jqxTreeGrid rowDetailsRenderer属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTreeGrid用于以树状结构表示数据。这个部件对于显示多列的分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式化、聚合和行选择都很有用。这些部件还可以从任何类型的数据源中读取和显示数据,如XML、JSON、Array、CSV或TSV。
rowDetailsRenderer属性是一个回调函数,有助于返回该行的详细信息。它是函数类型,其默认值为空。
参数:
- id/key。它是要呈现的行的所述id/key。
- dataRow:它是陈述的行,像一个键/值对联的数组。
语法:
- 设置rowDetailsRenderer属性。
$('Selector').jqxTreeGrid({ rowDetailsRenderer: null });
- 返回rowDetailsRenderer属性。
var rowDetailsRenderer = $('Selector').jqxTreeGrid('rowDetailsRenderer');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
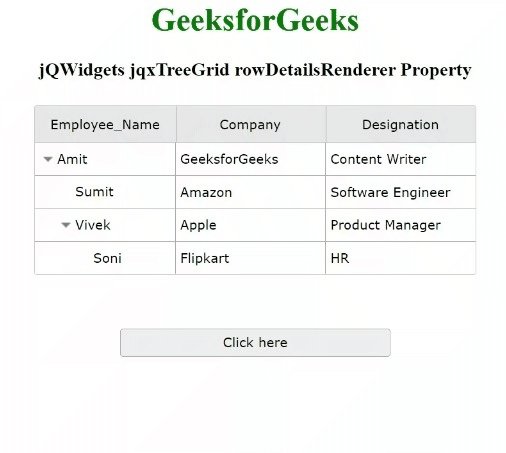
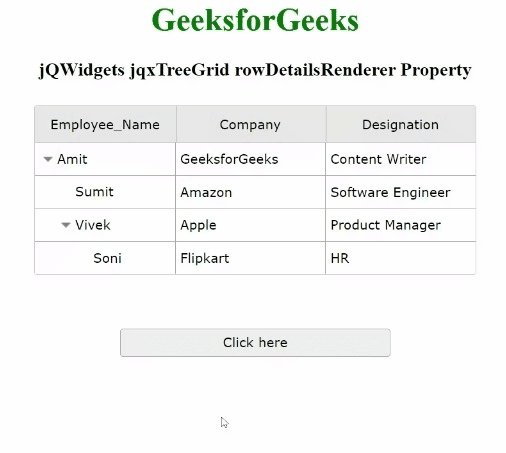
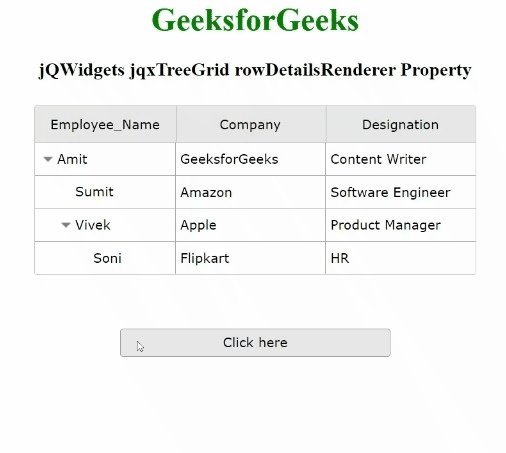
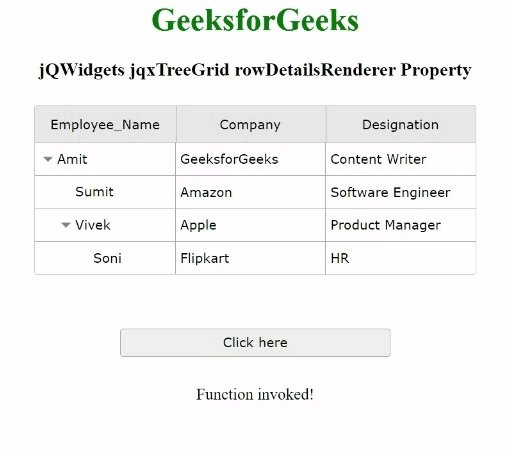
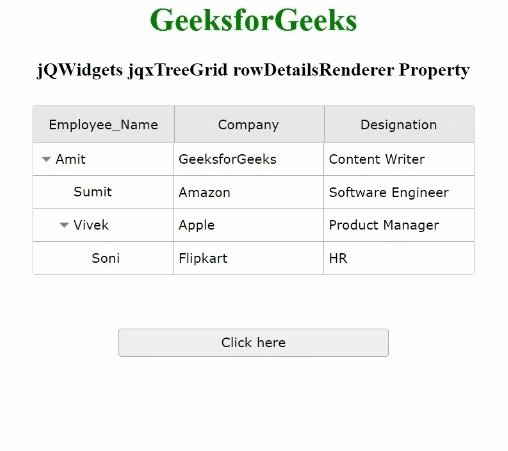
示例1:下面的例子说明了jqxTreeGrid rowDetailsRenderer属性在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid rowDetailsRenderer
Property
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
.jqx.dataAdapter(Data_Source);
("#jqxTreeGrid").jqxTreeGrid({
source: Data,
rowDetails: true,
rowDetailsRenderer: function () {
('#jqxbtn').click(function () {
("#log").text("Function invoked!")
});
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
("#jqxbtn").jqxButton({
width: 270
});
});
</script>
</center>
</body>
</html>
输出:

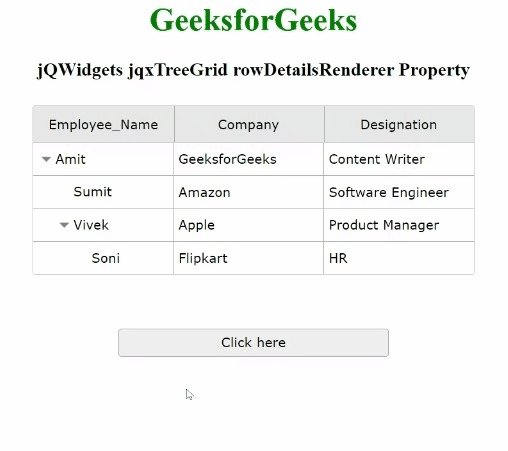
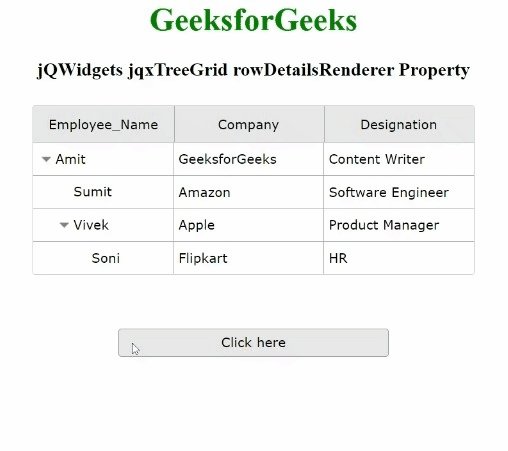
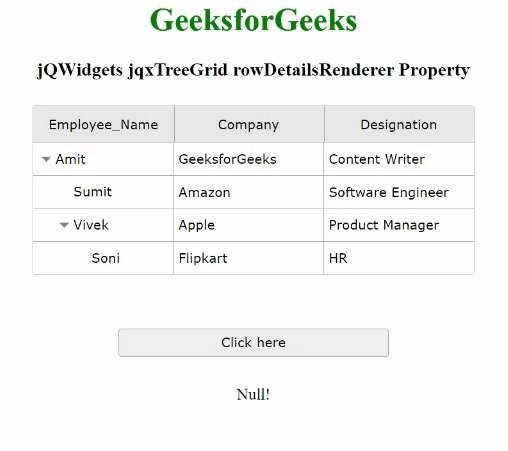
示例2:下面是jqxTreeGrid rowDetailsRenderer属性在jQWidgets中的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid rowDetailsRenderer
Property
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
.jqx.dataAdapter(Data_Source);
("#jqxTreeGrid").jqxTreeGrid({
source: Data,
rowDetails: true,
rowDetailsRenderer: null,
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
("#jqxbtn").jqxButton({
width: 270
});
("#jqxbtn").on("click", function () {
var rdr =('#jqxTreeGrid').jqxTreeGrid('rowDetailsRenderer');
if (rdr === null) {
('#log').text("Null!");
}
else {
('#log').text("Not null!");
}
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程