jQWidgets jqxTreeGrid getRow()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTreeGrid用于以树状结构表示数据。这个部件对于显示多列的分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式化、聚合和行选择都很有用。这些小组件还可以从任何类型的数据源中读取和显示数据,如XML、JSON、Array、CSV或TSV。
getRow()方法用于返回指定jqxTreeGrid的行对象。如果指定的行在jqxTreeGrid中没有找到,那么它返回null。它是字符串类型的。
在返回的行对象中,有一些保留成员。
- checked。这是一个布尔值。这里将返回该行的检查状态。
- expanded。这是一个布尔值。这里将返回该行的扩展状态。
- icon。这是一个字符串值。这里将返回该行的图标URL。
- leaf。这是一个布尔值。这里将返回该行的叶子在层次结构中的存在。
- level。这是一个整数值。这里返回该行的层次结构级别。
- parent: 这是一个对象。它对根行返回null,否则返回父行的对象。
- records。这是一个数组。这里返回的是该行的子行集合。
- selected。这是一个布尔值。这里返回该行的选定状态。
- uid。这是个数字或字符串值。这里返回的是该行的唯一ID或密钥。
语法:
$("#treeGrid").jqxTreeGrid('getRow', rowKey);
参数:该方法接受一个参数,如下图所示。
- rowKey。这是指定的行,其数据将被返回。
返回值:该方法返回行对象。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
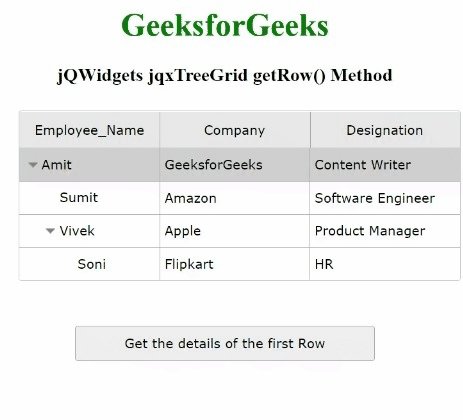
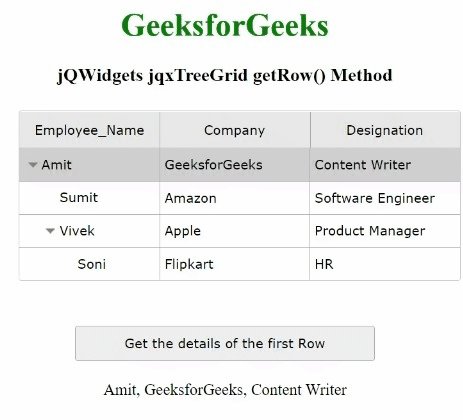
示例:下面的例子说明了jQWidgets jqxTreeGrid getRow()方法。在下面的例子中,第一个选定的行的数据被返回。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="
jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid getRow() Method
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 20px;"
id="button_for_getRow"
value="Get the details of the first Row"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
.jqx.dataAdapter(Data_Source);
("#jqxTreeGrid").jqxTreeGrid({
source: Data,
editable: true,
ready: function () {
("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
("#button_for_getRow").jqxButton({
width: 300,
height: 35
});
("#jqxTreeGrid").jqxTreeGrid('selectRow', 1);
('#button_for_getRow').click(
function () {
var Row_Details = ("#jqxTreeGrid").
jqxTreeGrid('getRow', '1');
("#log").html(
Row_Details.Employee_Name + ", "
+ Row_Details.Company + ", "
+ Row_Details.Designation);
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程