jQWidgets jqxTreeGrid focus()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTreeGrid用于以树状结构表示数据。这个部件对于显示多列的分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式化、聚合和行选择都很有用。这些部件还可以从任何类型的数据源中读取和显示数据,如XML、JSON、Array、CSV或TSV。
focus()方法是用来聚焦指定的jqxTreeGrid。
语法:
$("#treeGrid").jqxTreeGrid('focus');
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
例子:下面的例子说明了jQWidgets jqxTreeGrid focus()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeGrid focus() Method
</h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 20px;"
id="button_for_focus"
value="Focus the above jqxTreeGrid"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new
.jqx.dataAdapter(Data_Source);
("#jqxTreeGrid").jqxTreeGrid({
source: Data,
editable: true,
ready: function () {
("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '1');
("#jqxTreeGrid").jqxTreeGrid(
'expandRow', '3');
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
("#button_for_focus").jqxButton({
width: 200,
height: 35
});
('#button_for_focus').click(
function () {
("#jqxTreeGrid").
jqxTreeGrid('focus');
});
});
</script>
</center>
</body>
</html>
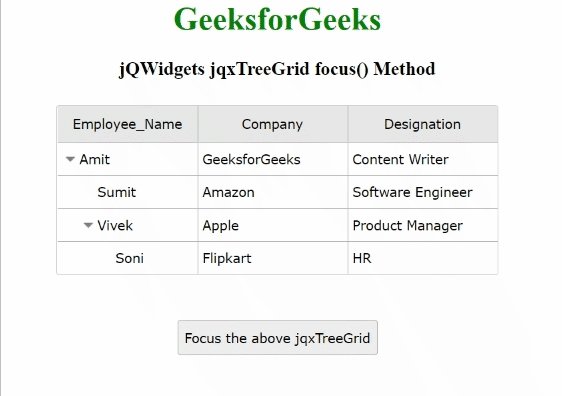
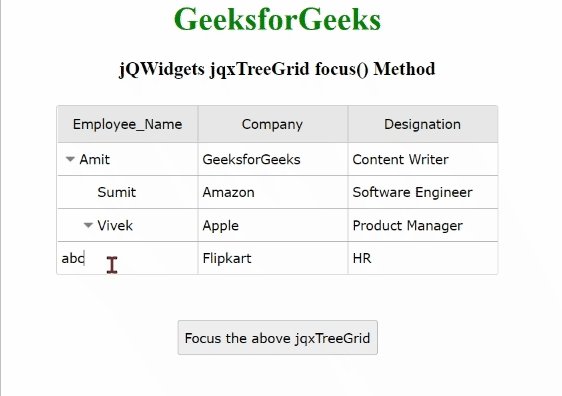
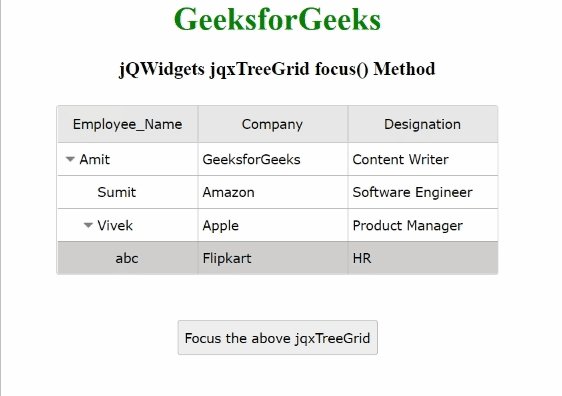
输出:

 极客教程
极客教程