jQWidgets jqxTree getItems()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTree代表一个jQuery widget,用来显示一个分层的项目集合。为了显示项目的集合,我们可以从 “UL “或使用其 “源 “属性来填充。
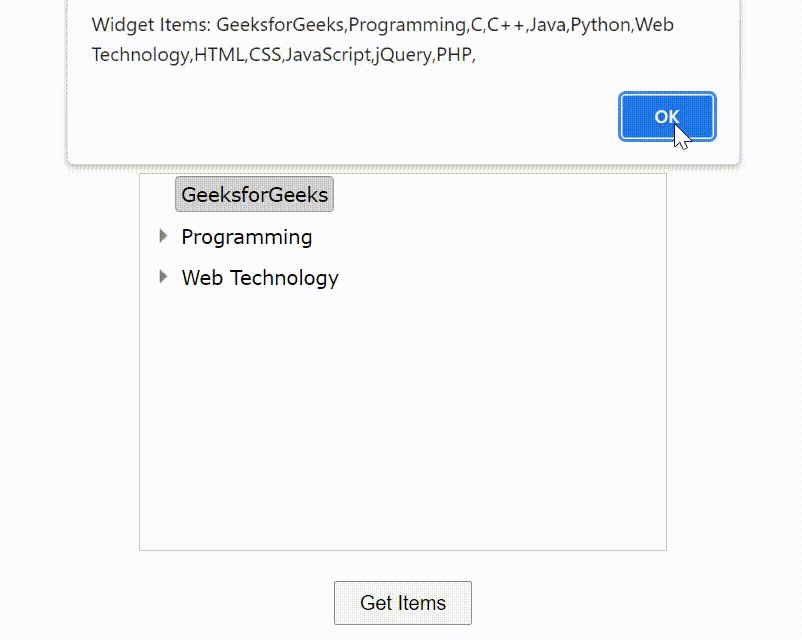
getItems()方法用来以数组的形式返回小组件的所有项目。它不接受任何参数,并返回数组类型的值。
返回的项目有以下字段。
- label – 它指定了项目的标签。
- value – 它指定了项目的价值。
- disabled – 它指定该项目是否被启用/禁用。
- checked – 它指定该项目是否被选中/未被选中。
- element – 它指定了项目的LI标签。
- parentElement – 它指定项目的父LI标签。
- isExpanded – 它指定项目是否被展开或折叠。
- selected – 它指定该项目是否被选中。
语法:
var items = $('Selector').jqxTree('getItems');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
下面的例子说明了jQWidgets jqxTree getItems()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxTree {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree getItems() Method
</h3>
<div id='jqxTree'>
<ul>
<li item-selected='true'>
GeeksforGeeks
</li>
<li id="prog">Programming
<ul>
<li>C</li>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
<li>Web Technology
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
</li>
</ul>
</div>
<center>
<input type="button" id="jqxBtn"
value="Get Items"
style="padding: 5px 15px; margin-top: 20px;">
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxTree').jqxTree({
width: '350px',
height: '250px'
});
});
('#jqxBtn').click(function () {
var str = "";
var items =('#jqxTree').jqxTree('getItems');
for (var i = 0; i < items.length; i++) {
var item = items[i];
str += item.label + ",";
}
alert("Widget Items: " + str);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程