jQWidgets jqxTouch orientationChangeEnabled属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTouch用于识别和触发触摸事件,如 “轻扫”、”左扫”、”右扫”、”轻拍 “和 “方向改变”,在支持触摸的设备上。
orientationChangeEnabled属性用于指示指定的jqxTouch widget的orientationchange事件是否被启用。这个属性接受两个可能的值,即true和false。
语法:
- 用于设置orientationChangeEnabled属性。
$('#jqxTouch').jqxTouch({orientationChangeEnabled: true});
- 用于获取orientationChangeEnabled属性。
var orientationChangeEnabled = $('#jqxTouch')
.jqxTouch('orientationChangeEnabled');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtouch.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
示例:下面的例子说明了jQWidgets jqxTouch orientationChangeEnabled 属性。在下面的例子中,orientationChangeEnabled属性的值已经被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtouch.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTouch orientationChangeEnabled Property
</h3>
<div id="jqx_Touch">
<div style="height: 100px;
width: 350px;
color: black;
border-radius: 10px;
background: green;">
<b>Swipe, Swipe Left, Swipe Right and Tap</b>
</div>
</div>
<input type="button" style="margin: 28px;"
id="button_for_orientationChangeEnabled"
value="Value of the orientationChangeEnabled property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#jqx_Touch').jqxTouch({
orientationChangeEnabled: true
});
('#jqx_Touch').on(
'swipeleft', function () {
("#log").html("Swiped left");
});
('#jqx_Touch').on(
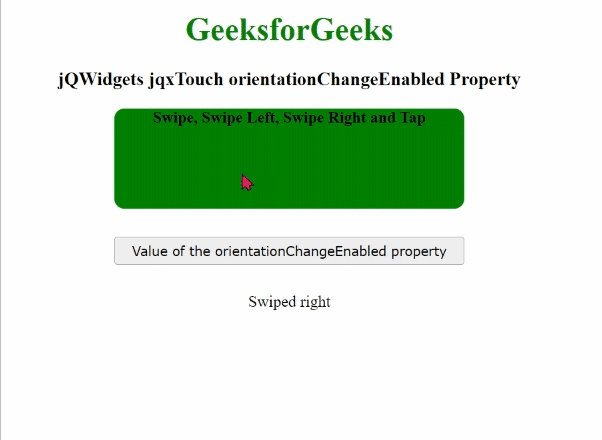
'swiperight', function () {
("#log").html("Swiped right");
});
('#jqx_Touch').on(
'tap', function () {
("#log").html("Tapped");
});
('#jqx_Touch').on(
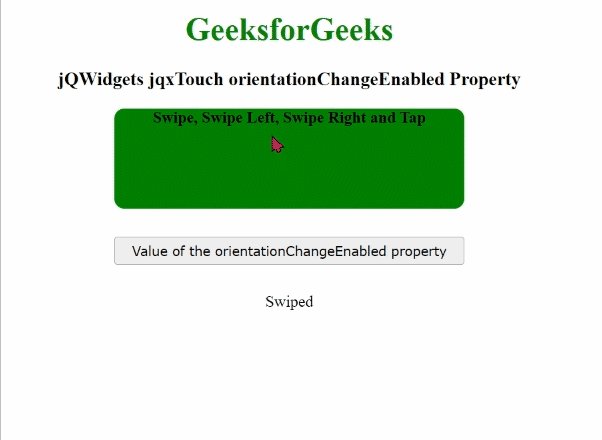
'swipe', function () {
("#log").html("Swiped");
});
("#button_for_orientationChangeEnabled").
jqxButton({
width: 350
});
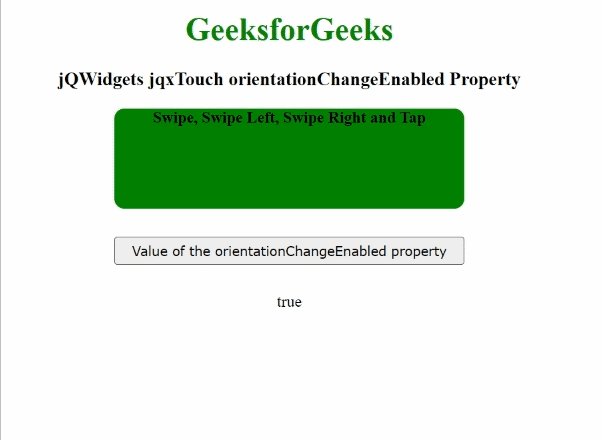
("#button_for_orientationChangeEnabled").click(
function () {
var orientationChangeEnabled_Value =
('#jqx_Touch').
jqxTouch('orientationChangeEnabled');
("#log").html(orientationChangeEnabled_Value);
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程