jQWidgets jqxTooltip autoHideDelay属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxTooltip是一个jQuery widget,用于显示弹出信息。jqxTooltip widget可以与任何HTML元素结合使用。
autoHideDelay属性用于设置或返回工具提示自动隐藏的时间。这个属性只有在autoHide属性被设置为 “true “时才起作用。如果我们将autoHideDelay属性值设置为0,那么工具提示只有在鼠标离开父元素后才会隐藏。
语法:
设置autoHideDelay属性。
$('Selector').jqxTooltip({ autoHideDelay: Number });
返回autoHideDelay属性。
var autoHideDelay = $('Selector').jqxTooltip('autoHideDelay');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
下面的例子说明了jQWidgets jqxTooltip autoHideDelay属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip autoHideDelay Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background: green;"
value="GeeksforGeeks" />
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxBtn').jqxButton({
width: 150,
height: 50
});
$("#jqxBtn").jqxTooltip({
theme: 'energyblue',
width: 200,
height: 30,
position:'top',
content: 'A computer science portal',
autoHideDelay: 500
});
});
</script>
</body>
</html>
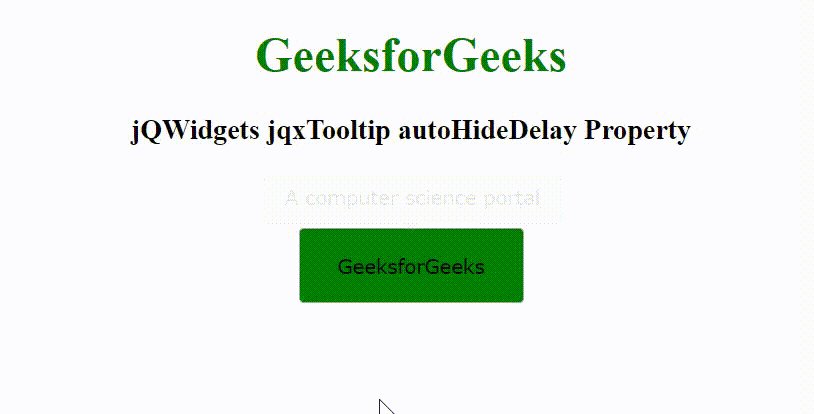
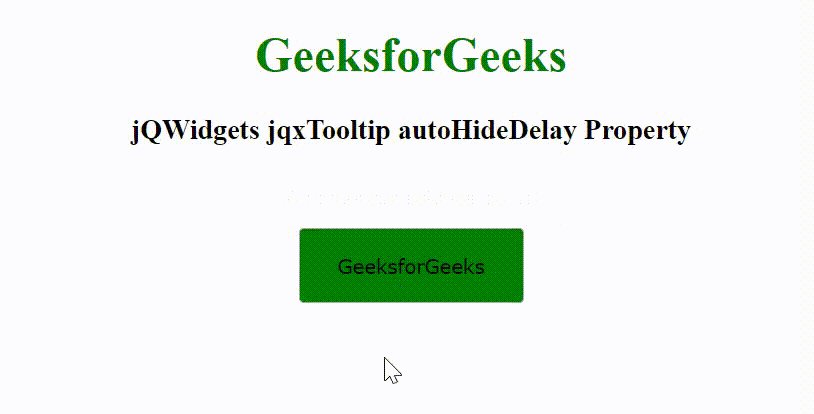
输出:

 极客教程
极客教程