jQWidgets jqxToolBar destroy()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxToolBar被用来说明一个jQuery widget,它显示一个可以自发附加各种工具的工具栏。此外,默认情况下,jqxToolBar支持一些小工具,即jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox以及jqxInput。然而,自定义的工具也可以被附加。
destroy()方法是用来销毁显示的jqxToolBar以及它的所有工具。它没有参数,也不返回任何东西。
语法:
$('#Selector').jqxToolBar('destroy');
链接的文件:从给出的链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
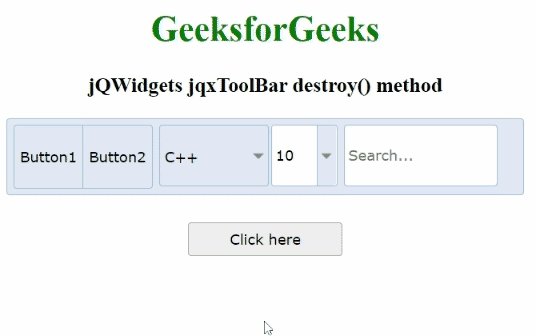
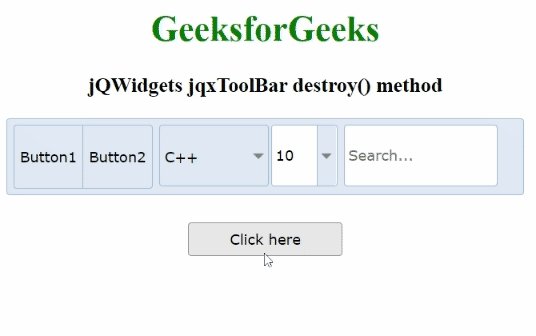
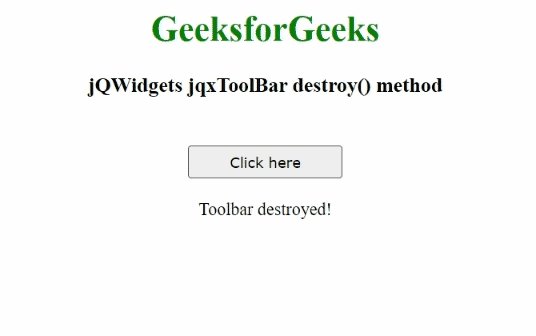
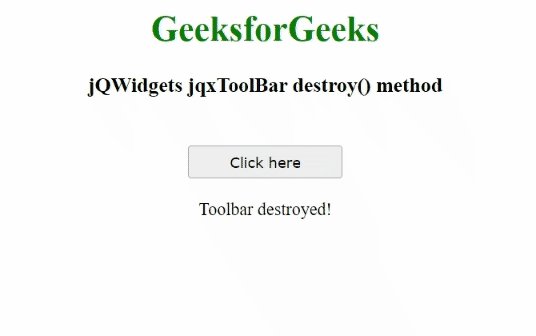
下面的例子说明了jQWidgets中jqxToolBar destroy()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar destroy() method</h3>
<div id="jqxtb"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxtb").jqxToolBar({
width: "470px",
theme: "energyblue",
height: 70,
tools: "button button | dropdownlist combobox | input",
initTools:
function (type, index, tool, menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1")
break
case 1:
tool.text("Button2")
break
case 2:
tool.jqxDropDownList({
width: 100,
source: ["Java", "Scala", "C++"],
selectedIndex: 2
})
break
case 3:
tool.jqxComboBox({
width: 60,
source: [4, 5, 8, 10, 15],
selectedIndex: 3
})
break
case 4:
tool.jqxInput({
width: 140,
placeHolder: "Search..."
})
break
}
}
})
("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
})
("#jqxBtn").on("click", function () {
('#jqxtb').jqxToolBar('destroy')
('#log').text("Toolbar destroyed!")
})
})
</script>
</body>
</html>
输出:

 极客教程
极客教程